
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
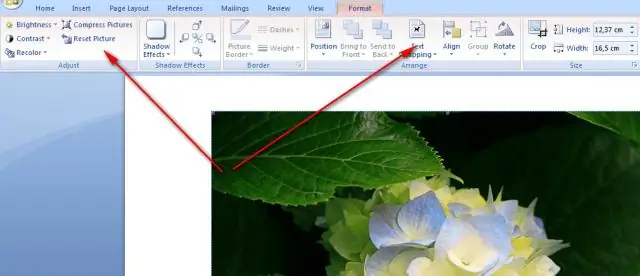
ნაგულისხმევად, ა ფონი - გამოსახულება მოთავსებულია ელემენტის ზედა მარცხენა კუთხეში და მეორდება ვერტიკალურადაც და ჰორიზონტალურადაც. რჩევა: ფონი ელემენტის არის ელემენტის მთლიანი ზომა, მათ შორის padding და საზღვარი (მაგრამ არა ზღვარი). რჩევა: ყოველთვის კომპლექტი ა ფონი - ფერი, რომელიც გამოიყენება, თუ გამოსახულება მიუწვდომელია.
ანალოგიურად, ხალხი იკითხავს, როგორ დავაყენო ფონის სურათი CSS-ში?
ნაგულისხმევად, ა ფონი - გამოსახულება მოთავსებულია ელემენტის ზედა მარცხენა კუთხეში და მეორდება ვერტიკალურადაც და ჰორიზონტალურადაც. რჩევა: ფონი ელემენტის არის ელემენტის მთლიანი ზომა, ბალიშის და საზღვრის ჩათვლით (მაგრამ არა ზღვარი). რჩევა: ყოველთვის დააყენეთ a ფონი - ფერი, რომელიც გამოიყენება, თუ გამოსახულება მიუწვდომელია.
გარდა ამისა, რატომ არ მუშაობს ჩემი CSS ფონის სურათი? თუ თქვენ იბრძვით მისაღებად ფონის სურათი თქვენს სათაურში რომ გამოჩნდეს, არ ინერვიულოთ. ვინაიდან კოდის ეს ნაწილი ცხოვრობს თქვენს შიგნით css საქაღალდეში, თქვენ ასევე უნდა გახსოვდეთ, რომ ახვიდეთ დონემდე The img საქაღალდე, სადაც თქვენი სურათები არიან. დარწმუნდით, რომ დაამატეთ../ to The წინ The URL თქვენი ფონის სურათი რომ მუშაობა.
გარდა ამისა, როგორ გავაკეთო ფონის სურათი HTML-ში?
აკრიფეთ <div style=" ფონი - გამოსახულება : url('[ გამოსახულება url]');"> შემდეგ სტრიქონში. ეს არის HTML tag დასამატებლად a ფონის სურათი თქვენს ვებ გვერდზე. შეცვალეთ "[ გამოსახულება url]"-ის რეალური url მდებარეობით გამოსახულება გსურთ დაამატოთ.
როგორ დავამატო ფონის სურათი div-ს?
დავუშვათ, რომ თქვენ გაქვთ div კლასის div-ით, შემდეგ გამოიყენეთ ეს კოდები სურათის დასაყენებლად div-ის ფონად
- . div {
- background-image: url('ბმული სურათზე');
- ფონი-პოზიცია:ცენტრი;
- ფონი-გამეორება:არა-გამეორება;
- }
გირჩევთ:
როგორ შეცვალოთ ფონის ფერი კუს პითონზე?

გამოიყენეთ კუ. bgcolor (*args). როგორც ჩანს, თქვენ დააყენეთ ფერი თქვენი კუსთვის და არა თქვენი ეკრანისთვის. ეკრანი გამოჩნდება მაშინაც კი, თუ თქვენ არ დააყენებთ თქვენს ეკრანს, მაგრამ შემდეგ ის არ არის განსაზღვრული, ასე რომ თქვენ არ შეგიძლიათ მისი მორგება
როგორ დავამატო ფონის ფერი ჩემი დესკტოპის ხატულებზე?

აირჩიეთ "ხატი" ელემენტის ჩამოსაშლელ მენიუში. დააწკაპუნეთ პატარა ისრზე "ფერი 1"-ის ქვეშ ფერთა პალიტრის სანახავად. დააწკაპუნეთ ერთ-ერთ ფერზე პალიტრაზე, რომ აირჩიოთ ის, როგორც ხატის ფონის ფერი. დააწკაპუნეთ ორჯერ „OK“ახალი პარამეტრების შესანახად და დახურეთ გაფართოებული გარეგნობის და ჩვენების თვისებების ფანჯრები
როგორ ჩავსვათ სურათი texmaker-ში?

თქვენს დოკუმენტში სურათის ჩასართავად, უბრალოდ გამოიყენეთ "includegraphics" ბრძანება "LaTeX" მენიუში. შემდეგ, დააწკაპუნეთ "ბრაუზერის" ღილაკზე დიალოგში, რათა აირჩიოთ გრაფიკული ფაილი. შენიშვნა: თუ დააწკაპუნებთ ღილაკზე „+“, ავტომატურად დაემატება „ფიგურა“LaTeX გარემო
როგორ ჩავსვათ სურათი ფორმაში Photoshop-ში?

2 პასუხი ჩასვით თქვენი სურათი Photoshop-ში. გადაათრიეთ და ჩამოაგდეთ ან გამოიყენეთ ღია დიალოგი. შექმენით ფორმის ფენა (ელიფსი). დარწმუნდით, რომ თქვენი სურათი არის ფენების პანელში ფორმის ფენის ზემოთ. დააწკაპუნეთ მაუსის მარჯვენა ღილაკით თქვენს სურათზე ფენების პანელში და აირჩიეთ Create Clipping Mask
როგორ გაიმეოროთ ფონის სურათი?

ფონი-გამეორება გაიმეორეთ: სურათის კრამიტი ორივე მიმართულებით. ეს არის ნაგულისხმევი მნიშვნელობა. repeat-x: სურათის ჰორიზონტალურად მოპირკეთება. გამეორება-y: სურათის ვერტიკალურად მოპირკეთება. არ გაიმეოროთ: არ დაალაგოთ, უბრალოდ აჩვენეთ სურათი ერთხელ. სივრცე: სურათის მოპირკეთება ორივე მიმართულებით. მრგვალი: სურათის მოპირკეთება ორივე მიმართულებით
