
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
Გახსენი შენი React Native პროექტის root საქაღალდეში VS კოდი.
Ვიწყებთ
- დააჭირეთ Ctrl + Shift + X (Cmd + Shift + X macOS-ზე), დაელოდეთ ცოტა ხანს, სანამ ხელმისაწვდომი გაფართოებების სია შევსებულია.
- ტიპი რეაგირება - მშობლიური და დააინსტალირეთ React Native ხელსაწყოები.
- მეტი სახელმძღვანელო ხედვისთვის VS კოდი გაფართოების გალერეა.
გარდა ამისა, არის თუ არა რეაქტიული მშობლიური მკვდარი?
React Native არის ძლიერი ინსტრუმენტი აპლიკაციების შესაქმნელად. ეს ნამდვილად არ არის მკვდარი . თუმცა, შეიძლება არსებობდეს სხვა კონკურენტები, რომლებიც ცდილობენ დაიკავონ მისი ადგილი. მას ჯერ კიდევ შეუძლია შესანიშნავი აპლიკაციების წარმოება და ფეისბუქი დარწმუნებულია, რომ ის არასოდეს გაქრება.
გარდა ამისა, რატომ არის react Native უკეთესი? Ნამდვილად, React Native ჯობია და უნიკალური ვიდრე სხვა მსგავსი პლატფორმები. ეს არის შესანიშნავი ჩარჩო, რომლის სწავლა მარტივია და გთავაზობთ ა კარგი შესრულება, ისევე როგორც ინტერფეისი, რომელიც შედარებულია მშობლიური აპლიკაციები. უფრო მეტიც, ზოგიერთი ტექნოლოგიის მოყვარული ამას მიიჩნევს რეაგირება მშობლიური აპლიკაციები ჰიბრიდული მობილური აპლიკაციების მომავალია.
მხოლოდ ასეა, ღირს თუ არა რეაქტიული მშობლიური?
ასე რომ, ეს არ იძლევა სრულ მშობლიური განაცხადი, მაგრამ უზრუნველყოფს სუფთა მშობლიური ui კომპონენტები. შედეგად, სრული აშენების ალტერნატივა არ არსებობს მშობლიური აპლიკაცია ანდროიდ სტუდიის და xcode-ის გამოყენების გარეშე ანდროიდისთვის და ios-ისთვის, მაგრამ რეაგირება მშობლიური არის ღირს შევეცადოთ, როდესაც საქმე ეხება განვითარების ხარჯებს.
React native უფასოა?
React Native არის ღია კოდის პლატფორმა. ეს ნიშნავს, რომ ამ ტექნოლოგიასთან დაკავშირებული ყველა დოკუმენტაცია ღიაა ყველასთვის და ხელმისაწვდომია უფასო ყველას შიგნით React Native საზოგადოება. საზოგადოებაზე ორიენტირებული ტექნოლოგიის გამოყენებას დიდი უპირატესობა აქვს.
გირჩევთ:
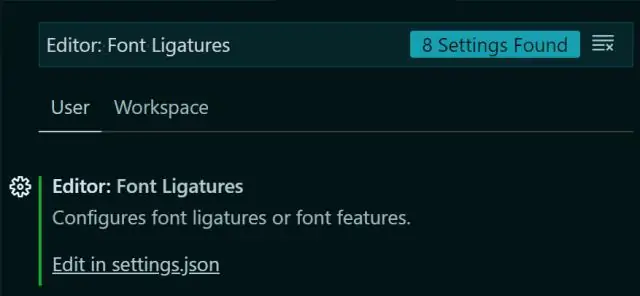
როგორ ვიპოვო და შევცვალო ყველა კოდი Visual Studio-ში?

1.3 ვერსიიდან (2016 წლის ივნისი) შესაძლებელია ვიზუალური სტუდიის კოდში მოძიება და შეცვლა. Ctrl + shift + f გამოყენებით, შეგიძლიათ მოძებნოთ და შეცვალოთ ყველა მოვლენა
როგორ გავუშვა ამაღლებული კოდი?

დააჭირეთ Ctrl+Shift+B და აირჩიეთ აშენების სისტემა. დააჭირეთ Ctrl+B თქვენი კოდის გასაშვებად. ჟღერს, რომ გჭირდებათ Build System – ის ძირითადად განსაზღვრავს რა ბრძანება უნდა გაუშვათ Cmd/Ctrl+B-ზე დაჭერისას
როგორ გავუშვა groovy სკრიპტის კოდი Visual Studio-ში?

უბრალოდ დაამატეთ Groovy-ის გაუხსნელი პაკეტის bin საქაღალდე გარემოს ცვლადში PATH. დააინსტალირეთ Code Runner გაფართოება Visual Studio Code-ისთვის. ამ გაფართოების ჩამოტვირთვა შესაძლებელია VS Marketplace-დან. თუ ეს გაკეთდა, მაშინ მაინც შეგიძლიათ გაუშვათ groovy სკრიპტი უკვე
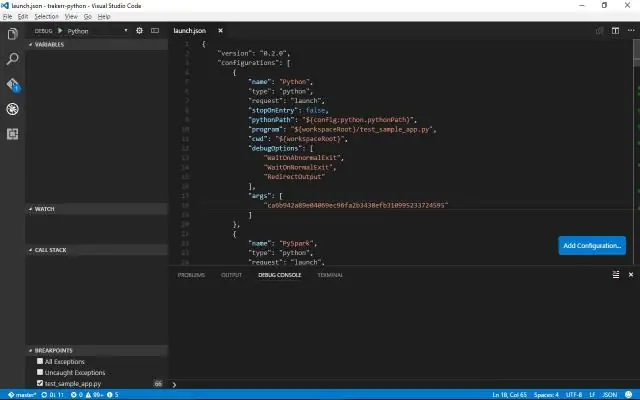
როგორ გავუშვა პითონის პროგრამა Visual Studio-ში?

არსებობს სამი სხვა გზა, რომლითაც შეგიძლიათ Python-ის გაშვება VS Code-ში: დააწკაპუნეთ მარჯვენა ღილაკით ნებისმიერ ადგილას რედაქტორის ფანჯარაში და აირჩიეთ Run Python File in Terminal (რომელიც ავტომატურად ინახავს ფაილს): აირჩიეთ ერთი ან მეტი ხაზი, შემდეგ დააჭირეთ Shift+Enter ან მარჯვნივ- დააწკაპუნეთ და აირჩიეთ Run Selection/Line Python Terminal-ში
როგორ გავუშვა Masm Visual Studio-ში?

პროგრამაზე მუშაობა Visual Studio-ში გახსენით არსებული ASM ფაილი, ან შექმენით ახალი ტექსტური ფაილი და შეინახეთ იგი ASM გაფართოებით. აწყობისა და დასაკავშირებლად აირჩიეთ ინსტრუმენტების მენიუ და აირჩიეთ MaSM პროგრამების აწყობა და დაკავშირება. გამართვისთვის აირჩიეთ Tools მენიუ და აირჩიეთ MaSM პროგრამების გამართვის ვარიანტი
