
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ისევე როგორც შესვენების განცხადება, ა გააგრძელე საკვანძო სიტყვა არ იქნება მუშაობა შიგნით ა foreach მარყუჟი. თუმცა არსებობს გზა და ეს არის დაბრუნების საკვანძო სიტყვის გამოყენება.
შესაბამისად, შეგიძლიათ გამოიყენოთ გაგრძელება forEach-ში?
იმიტომ რომ თითოეულისთვის მეთოდია და არა რეგულარული foreach loop საჭიროა iterate მეტი lstTemp რეგულარული foreach მარყუჟის შემთხვევაში შესვენება, მაგრამ შემთხვევაში განაგრძეთ გამოყენება დაბრუნება შიგნით თითოეულისთვის მეთოდი. შესვენება და გააგრძელე არის C# ენის საკვანძო სიტყვები, რომლებიც საჭიროებენ კომპილერის მხარდაჭერას. თითოეულისთვის , C# შემდგენლისთვის, უბრალოდ მეთოდია.
გარდა ამისა, შეგიძლიათ დაბრუნდეთ თითოეულში? ისე, თითოეულისთვის () მეთოდი რეალურად არ არის დაბრუნების არაფერი (გაურკვეველი). ის უბრალოდ იძახებს მოწოდებულ ფუნქციას თქვენი მასივის თითოეულ ელემენტზე. ამ გამოძახების ნებადართულია გამოძახების მასივის მუტაცია.
ამის გათვალისწინებით, როგორ გააგრძელებთ forEach ციკლს?
შიგნით ნებისმიერ წერტილში foreach განცხადების ბლოკი, შეგიძლიათ გახვიდეთ მარყუჟი შესვენების განაცხადის გამოყენებით, ან გადადით შემდეგ გამეორებაზე მარყუჟი გამოყენებით გააგრძელე განცხადება. თქვენ ასევე შეგიძლიათ გახვიდეთ ა foreach loop მიერ goto, დაბრუნება, ან გადაყარეთ განცხადებები.
შეგვიძლია გამოვიყენოთ შესვენება თითოეული JavaScript-ისთვის?
თითოეულისთვის არის ურღვევი Შენ შეგიძლია არა შესვენება გარეთ ა თითოეულისთვის ციკლი მასივის გავლისას. ნუ ეცდებით ყალბი ან შესვენება რადგან ეს არ იმუშავებს. ქვემოთ მოცემული დაბრუნების განცხადება მხოლოდ გამოდის გამოძახების ფუნქციიდან. ასე რომ თითოეულისთვის მარყუჟი ნება გადადით მასივის შემდეგ პუნქტზე.
გირჩევთ:
როგორ ოპტიმიზაციას უწევთ Tabau Dashboard-ის მუშაობას?

6 რჩევა, რომ თქვენი დაფები უფრო ეფექტური გახადოთ თქვენი მონაცემთა სტრატეგია განაპირობებს მუშაობას. შეამცირეთ ნიშნები (მონაცემთა წერტილები) თქვენი აზრით. შეზღუდეთ თქვენი ფილტრები ნომრისა და ტიპის მიხედვით. თქვენი გამოთვლების ოპტიმიზაცია და მატერიალიზება. ისარგებლეთ Tableau-ს შეკითხვის ოპტიმიზაციით. გაასუფთავეთ თქვენი სამუშაო წიგნები
რა უნდა გააკეთოს, თუ ლეპტოპზე სენსორული პანელი შეწყვეტს მუშაობას?

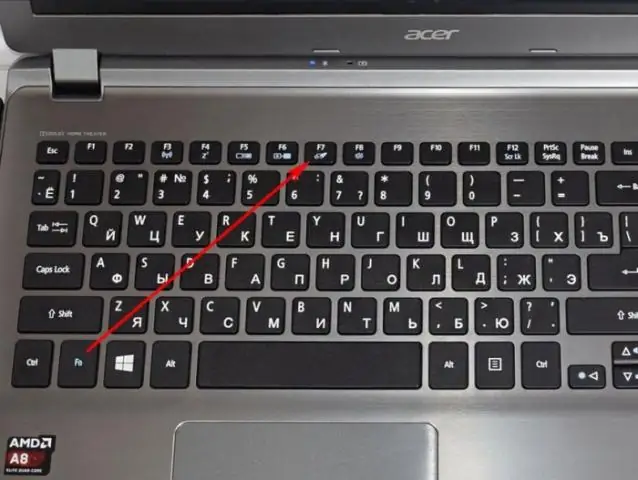
ლეპტოპის სენსორული პანელი არ მუშაობს? აქ არის 7 Fixes Touchpad გამორთვის ზონა. Trackpad გამორთულია BIOS-ში? ხელახლა ჩართეთ თქვენი სენსორული პანელი „Fn“კლავიშის გამოყენებით. Touchpad-ის დრაივერის განახლება ან დაბრუნება. ჩართეთ თქვენი სენსორული პანელი "მაუსის თვისებებში" გამორთეთ ტაბლეტის კომპიუტერის შეყვანის სერვისი
რა იწვევს ელექტრო ფანჯრის არ მუშაობას?

ელექტრო ფანჯრის გაუმართაობის მიზეზები ფანჯრის გაუმართაობა, როგორც წესი, გამოწვეულია ან გაუმართავი ფანჯრის რეგულატორით (ასევე უწოდებენ ფანჯრის ლიანდაგს), ან გატეხილი ძრავით, საკაბელო ღობეით ან ფანჯრის გადამრთველით. მუდმივი პრობლემაა, როდესაც Windows კვლავ ვერ მუშაობს. ბენეტის თქმით, გადახურებული ძრავები ხშირად იწვევს პერიოდულ პრობლემებს
რას აკეთებთ, როდესაც Snapchat ფილტრები წყვეტენ მუშაობას?

ზემოთ მოყვანილი ინსტრუქციიდან გამომდინარე, პირველი მიზეზი, რის გამოც თქვენი Snapchat ფილტრები არ მუშაობს, არის ის, რომ როდესაც აჭერთ და უჭერთ თქვენს სახეს. თუ თქვენი ტელეფონი ნელია, შეიძლება გარკვეული დრო დასჭირდეს თქვენი სახის ამოცნობას და ფილტრების ჩვენებას. თუ დაჭერას დიდი დრო სჭირდება, სცადეთ გადატვირთოთ თქვენი ტელეფონი მეხსიერების გასათავისუფლებლად, შემდეგ ისევ სცადეთ
როგორ ჩართავთ მუშაობას Google-ის საკლასო ოთახში?

ჩააბარეთ დავალება თქვენთვის მონიჭებული დოკუმენტით გადადით classroom.google.com-ზე და დააწკაპუნეთ შესვლაზე. შედით თქვენი Google ანგარიშით. დააწკაპუნეთ კლასის სამუშაოზე. დავალება. მინიჭებული ფაილის გასახსნელად დააწკაპუნეთ მინიატურაზე თქვენი სახელით. შეიყვანეთ თქვენი სამუშაო. აირჩიეთ ერთი: დოკუმენტში დააწკაპუნეთ Turn in და დაადასტურეთ
