
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- ბოლოს შეცვლილი 2025-01-22 17:29.
დააინსტალირეთ ReactJS Windows
- git -- ვერსია. მოჰყვება:
- კვანძი -- ვერსია. მოჰყვება:
- npm -- ვერსია. თითოეულმა უნდა მისცეს ვერსიები დაყენებული on ფანჯრები .
- npm ინსტალაცია -გ შექმნა- რეაგირება -აპლიკაცია. წარმატების შემთხვევაში, თქვენ უნდა შეძლოთ ვერსიის მიღება:
- შექმნა- რეაგირება -აპი --ვერსია.
- შექმნა- რეაგირება -აპლიკაცია
- cd npm დაწყება.
- შედგენილია წარმატებით!
ამ გზით, როგორ დააყენოთ React გარემო?
დააყენეთ React Environment
- ნაბიჯი 1: შექმენით პროექტის საქაღალდე თქვენს დირექტორიაში.
- ნაბიჯი 2: შექმენით package.json ფაილი ყველა კვანძის დამოკიდებულების სამართავად.
- ნაბიჯი 3: დააინსტალირეთ webpack და webpack-dev-server.
- ნაბიჯი 4: შექმენით index.html ფაილი.
- ნაბიჯი 5: დააკონფიგურირეთ webpack.config.js ფაილი rootdirectory-ში.
- ნაბიჯი 6: დააინსტალირეთ და დააყენეთ ბაბელის დამოკიდებულებები.
როგორ დავაყენო react native Windows 10-ში? Windows-ისთვის React Native Development-ის დაწყება
- ნაბიჯი 1: წინაპირობები. Windows 10: ამჟამად მხოლოდ UniversalWindows Platform (UWP) აპლიკაციებია ოფიციალურად მხარდაჭერილი.
- ნაბიჯი 2: თქვენი React Native პროექტის ინიცირება. გახსენით ბრძანების ხაზი: Win შემდეგ cmd.
- ნაბიჯი 3: დააკონფიგურირეთ თქვენი პროექტი Windows-ის განვითარებისთვის. UseReactNative 0.41.0 პაკეტი.json-ში.
- ნაბიჯი 4: მოგება!
ანალოგიურად, ისმება კითხვა, როგორ დავიწყო JS რეაგირება?
რეაგირება ჯერ აკონვერტებს JSX-ს Javascript ფაილად. Javascript ფაილი გამოისახება ბრაუზერის მიერ, რომელიც შემდეგ გადადის HTML კოდში.
ნაბიჯი 1:-გარემოს დაყენება
- დააინსტალირეთ Node.js და NPM.
- დააინსტალირეთ BABEL მოდული.
- დააინსტალირეთ React.
- დააინსტალირეთ WEBPACK Bundler.
როგორ დააინსტალიროთ react აპი NPM-ით?
შექმენით React აპი
- დაიწყეთ დაუყოვნებლივ. თქვენ არ გჭირდებათ ინსტალაცია ან კონფიგურაციის ხელსაწყოები, როგორიცაა Webpack ან Babel.
- npx. npx create-react-app my-app.
- npm. npm init react-app my-app.
- ნართი. ნართი შექმნა react-app my-app.
- npm დაწყება ან ნართის დაწყება. აწარმოებს აპს განვითარების რეჟიმში.
- npm ტესტი ან ნართის ტესტი.
- npm run build ან yarn build.
გირჩევთ:
როგორ დავაყენო firebase ინსტრუმენტები Windows-ზე?

Firebase ინსტრუმენტების დასაყენებლად გახსენით Windows ბრძანების ხაზის ტერმინალი (Cmd) და ჩაწერეთ ბრძანება ქვემოთ. შენიშვნა: firebase ინსტრუმენტების დასაყენებლად ჯერ უნდა დააინსტალიროთ npm
როგორ დავაყენო Skype ჩემს Windows 10 ლეპტოპზე?

დააინსტალირეთ Skype Preview დესკტოპის აპლიკაცია ჩამოტვირთეთ ინსტალერი. ჩამოტვირთვის შემდეგ დააწკაპუნეთ ინსტალერის ფაილზე მარჯვენა ღილაკით და აირჩიეთ 'თვისებები'. ფანჯრის ზედა ნაწილში აირჩიეთ "თავსებადობა" ჩანართი. აირჩიეთ "ამ პროგრამის გაშვება თავსებადობის რეჟიმში:" ვარიანტისთვის. ჩამოსაშლელ მენიუში აირჩიეთ Windows 8. აირჩიეთ OK
როგორ დავაყენო ბიომეტრია Windows 10-ზე?

როგორ გამოვიყენოთ თითის ანაბეჭდის წამკითხველი დააწკაპუნეთ მენიუს დაწყებაზე და აირჩიეთ პარამეტრები. აირჩიეთ ანგარიშები, შემდეგ აირჩიეთ შესვლის პარამეტრები. შექმენით PIN კოდი. Windows Hello განყოფილებაში აირჩიეთ Set up თითის ანაბეჭდის წამკითხველის კონფიგურაციისთვის. თითის ანაბეჭდის კონფიგურაციის დასაწყებად აირჩიეთ დაწყება. შეიყვანეთ თქვენი PIN თქვენი ვინაობის დასადასტურებლად
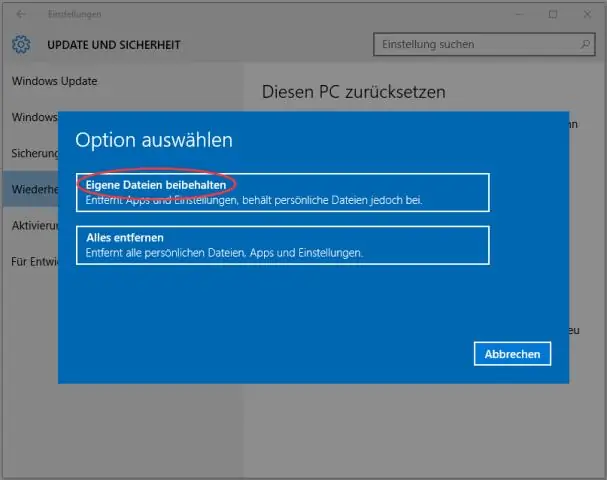
როგორ დავაყენო Windows 10 პროგრამების დაკარგვის გარეშე?

შეგიძლიათ აირჩიოთ „პერსონალური ფაილების, აპების და Windows-ის პარამეტრების შენარჩუნება“ან „მხოლოდ პერსონალური ფაილების შენარჩუნება“. დააწკაპუნეთ შემდეგი, რათა დააინსტალიროთ Windows 10 მონაცემების დაკარგვის გარეშე. თუ თქვენი სისტემა ვერ ჩაიტვირთება, შეგიძლიათ ჩატვირთოთ აღდგენის რეჟიმში და იქიდან შეგიძლიათ გადატვირთოთ თქვენი კომპიუტერი. მიჰყევით Setup Wizard-ს და დაელოდეთ ინსტალაციის დასრულებას
როგორ დავაყენო Windows Essentials Windows 10-ზე?

როგორ დავაინსტალირო Windows Essentials Windows 10-ზე? ჩამოტვირთეთ Windows Essentials. გაუშვით დაყენების ფაილი. როდესაც მიხვალთ ფანჯარაში What do you want to install აირჩიეთ აირჩიეთ პროგრამები, რომელთა დაყენება გსურთ. აირჩიეთ პროგრამები, რომელთა ინსტალაციაც გსურთ. დააჭირეთ ინსტალაციას და დაელოდეთ ინსტალაციის პროცესის დასრულებას
