
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
რომ გამოიყენეთ jQuery , შეგიძლიათ მიმართოთ მასპინძელს jQuery ბიბლიოთეკა Google-ში. მართალია. Ერთად jQuery AJAX მეთოდები, შეგიძლიათ მოითხოვოთ ტექსტი, HTML, XML ან JSON დისტანციური სერვერიდან გამოყენებით ორივე HTTP Get და HTTP Post - და თქვენ შეგიძლიათ ჩატვირთოთ გარე მონაცემები პირდაპირ თქვენი ვებ გვერდის არჩეულ HTML ელემენტებში.
ამის გათვალისწინებით, როგორ მუშაობს Ajax jQuery-ში?
AJAX . AJAX - "ასინქრონული JavaScript და XML" - არის სერვერიდან მონაცემების ჩატვირთვის საშუალება გვერდის გადატვირთვის გარეშე. ის იყენებს ბრაუზერის ჩაშენებულ XMLHttpRequest (XHR) ფუნქციონირებას სერვერისთვის მოთხოვნის გასაკეთებლად და შემდეგ ამუშავებს იმ მონაცემებს, რომლებსაც სერვერი აბრუნებს. jQuery უზრუნველყოფს $.
შეიძლება ასევე ვიკითხოთ, რომელი jQuery მეთოდი გამოიყენება არჩეული ელემენტების ერთი ან მეტი სტილის თვისების დასაყენებლად? css () მეთოდების ნაკრები ან ბრუნდება ერთი ან მეტი სტილის თვისება სთვის შერჩეული ელემენტები . Როდესაც გამოყენებული დაბრუნება თვისებები : ეს მეთოდი აბრუნებს მითითებულ CSS-ს ქონება FIRST-ის მნიშვნელობა ელემენტი.
შესაბამისად, შეგვიძლია თუ არა ერთად გამოვიყენოთ jQuery და JavaScript?
დიახ შენ შეგიძლია , jQuery არის ჩარჩო აგებული Javascript ამიტომ შენ შეგიძლია დადება javascript და jquery ერთ html გვერდზე, როგორც ქვემოთ მოცემული მაგალითი. დიახ შენ შეგიძლია , jQuery არის ჩარჩო აგებული Javascript ამიტომ შენ შეგიძლია დადება javascript და jquery ერთ html გვერდზე, როგორც ქვემოთ მოცემული მაგალითი.
რომელი jQuery მეთოდი გამოიყენება არჩეული ელემენტების მოსაშორებლად?
detach () მეთოდი შლის შერჩეული ელემენტები , ყველა ტექსტისა და ბავშვის კვანძების ჩათვლით. თუმცა, ის ინახავს მონაცემებსა და მოვლენებს. ეს მეთოდი ასევე ინახავს წაშლილის ასლს ელემენტები , რაც საშუალებას იძლევა მათი ხელახლა ჩასმა მოგვიანებით.
გირჩევთ:
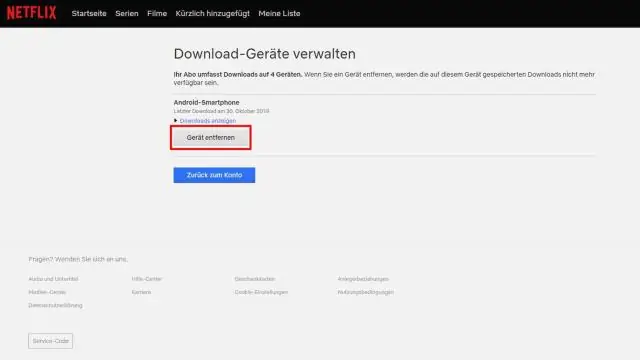
შესაძლებელია თუ არა Hotstar-ის გამოყენება მრავალ მოწყობილობაზე?

ჩვენ გთავაზობთ უნივერსალურ წლიურ პაკეტს, რომელიც მოგცემთ მთელი წლის განმავლობაში ცოცხალი კრიკეტის მოქმედებით, ბლოკბასტერული ფილმებით, ჩვენი უახლესი ინდური სატელევიზიო შოუებით, Hotstar Specials და ცოცხალი ახალი ამბებით. უფრო მეტიც, თქვენ შეგიძლიათ უყუროთ Hotstar-ს ერთდროულად ორ მოწყობილობაზე
შესაძლებელია თუ არა ზვიგენის ნაკბენის ფიტინგების გამოყენება ქვაბებზე?

დიახ, SharkBite ფიტინგები შეიძლება გამოყენებულ იქნას ჰიდრონული გათბობისთვის, თუ ტემპერატურა არ აღემატება 200°F-ს
შესაძლებელია თუ არა პივოტის გამოყენება აგრეგატული ფუნქციის გარეშე?

თქვენ არ შეგიძლიათ ამოიღოთ აგრეგატული ფუნქცია, მაგრამ შეგიძლიათ შეადგინოთ თქვენი მოთხოვნა თქვენი საჭიროებების მიხედვით. სტატიკური PIVOT მოთხოვნა
შესაძლებელია თუ არა ბენადრილისა და გუაიფენეზინის ერთად მიღება?

ბენადრილსა და გუაიფენეზინს/ფენილფრინს შორის ურთიერთქმედება არ დაფიქსირებულა. ეს სულაც არ ნიშნავს, რომ არ არსებობს ურთიერთქმედება. ყოველთვის მიმართეთ თქვენს ჯანდაცვის პროვაიდერს
შემიძლია თუ არა ECC და არა ECC მეხსიერების ერთად გამოყენება?

პასუხი: ECC (Error Correcting Code) მეხსიერება არის პარიტეტული მეხსიერება და არა ECC მეხსიერება არის არაპარიტეტი. ზოგიერთი წყარო ამბობს, რომ თქვენ შეგიძლიათ აურიოთ ორი ტიპის ოპერატიული მეხსიერება და ECC RAM იმუშავებს არა-ECC მეხსიერებაში. თუმცა, მეხსიერების კომპანიების უმეტესობა არ უჭერს მხარს ამ ორი ტიპის შერევას, ამიტომ სცადეთ ეს თქვენი საკუთარი რისკის ქვეშ
