
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
როგორ შევქმნათ გარე სტილის ფურცელი Dreamweaver-ში
- დააწკაპუნეთ პლუს (+) ხატულაზე წყაროების პანელში CSS დიზაინერის პანელის ზედა ნაწილში.
- Აირჩიე Შექმნა ახალი CSS ფაილის ვარიანტი ჩამოსაშლელი სიიდან.
- შეიყვანეთ თქვენი ახალი სახელი სტილის ფურცელი ფაილი.
- აირჩიეთ ბმული ვარიანტი.
ამასთან დაკავშირებით, როგორ შევქმნა CSS StyleSheet Dreamweaver-ში?
Dreamweaver-ის გაკვეთილი 16: როგორ შევქმნათ CSS ფაილი Dreamweaver CC-ში
- გახსენით HTML გვერდი, რომლის სტილიც გსურთ (გახსენით index.html საკლასო გაკვეთილისთვის)
- დარწმუნდით, რომ თქვენი CSS Designer პანელი ღიაა (Window> CSS Designer)
- "წყაროების" განყოფილებიდან დააწკაპუნეთ ღილაკზე + და აირჩიეთ ახალი CSS ფაილის შექმნა.
- დაასახელეთ თქვენი CSS ფურცელი.
- Კარგი.
ასევე იცით, როგორ შევქმნა სტილის წესი CSS-ში? ახალში CSS წესი დიალოგური ფანჯარა, მიუთითეთ ამომრჩევის ტიპი CSS წესი გინდა შექმნა : რათა შექმნა ჩვეულება სტილი რომელიც შეიძლება გამოყენებულ იქნას როგორც კლასის ატრიბუტი ნებისმიერი HTML ელემენტისთვის, აირჩიეთ Class ვარიანტი ამომრჩეველი ტიპის მენიუდან და შემდეგ შეიყვანეთ სახელი სტილი ამორჩევის სახელის ტექსტურ ველში.
ამის გათვალისწინებით, როგორ დავაკავშირო StyleSheet HTML-ს Dreamweaver-ში?
ხატულაზე დაწკაპუნება იხსნება მიამაგრეთ გარე სტილის ფურცელი დიალოგური ფანჯარა. თუ ვერ ხედავთ CSS სტილის პანელს Dreamweaver სამუშაო სივრცე, მის გასახსნელად აირჩიეთ Window→CSS Styles. ფაილი/URL ტექსტის ველში ჩაწერეთ CSS ფაილის სახელი, რომელიც გსურთ ბმული ან დააწკაპუნეთ ღილაკზე დათვალიერება, რათა იპოვოთ და აირჩიოთ სასურველი CSS ფაილი.
როგორ აკეთებთ გარე სტილის ფურცელს?
როგორ შევქმნათ CSS გარე სტილის ფურცელი
- დაიწყეთ HTML ფაილით, რომელიც შეიცავს ჩაშენებულ სტილის ფურცელს, როგორიცაა ეს.
- შექმენით ახალი ფაილი და შეინახეთ StyleSheet-ად.
- გადაიტანეთ ყველა CSS წესი HTML ფაილიდან StyleSheet-ში.
- ამოიღეთ სტილის ბლოკი HTML ფაილიდან.
- HTML ფაილში დაამატეთ ბმულის ტეგი დახურული სათაურის ტეგის შემდეგ, რომელიც მიუთითებს StyleSheet-ზე.
გირჩევთ:
როგორ ქმნით მოძრაობას Flash 8-ში?

მოძრაობის tween-ის შესაქმნელად, შეგიძლიათ დააწკაპუნოთ მაუსის მარჯვენა ღილაკით ვადებში და აირჩიეთ 'Create MotionTween' ან უბრალოდ აირჩიეთ ჩასმა → Motion Tween მენიუს ზოლიდან. შენიშვნა: იმისათვის, რომ Flash-მა შექმნას ისინი, შეიძლება დაგჭირდეთ ობიექტის ასიმბოლად გადაქცევა
როგორ ქმნით ციკლის დიაგრამას PowerPoint-ში?

როგორ შევქმნათ ციკლური ისრის დიაგრამა PowerPoint-ში დაამატეთ ოვალური ფორმა სლაიდს (დააჭირეთ Shift კლავიშს ხატვისას, რათა ის წრედ აქციოთ). აირჩიეთ წრე და დააჭირეთ Ctrl+D მის დუბლიკატად. გადაიტანეთ ახალი წრე არსებულის თავზე. შეამცირეთ წრის ზომა სახელურზე მაუსით აჭერით და გადათრევით (გააჭირეთ Ctrl+Shift ზომის შეცვლისას)
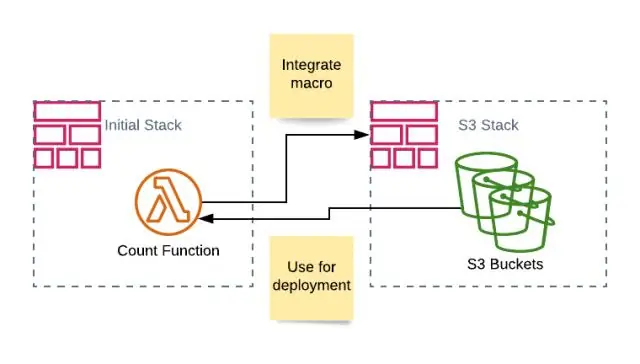
როგორ ქმნით დასტას CloudFormation-ში?

გადადით AWS კონსოლზე და აირჩიეთ CloudFormation სერვისი AWS კონსოლის დაფიდან. მიუთითეთ სტეკის სახელი და მიამაგრეთ შაბლონი. შაბლონში განსაზღვრულ შეყვანის პარამეტრებზე დაყრდნობით, CloudFormation მოგთხოვთ შეყვანის პარამეტრებს. თქვენ ასევე შეგიძლიათ მიამაგროთ ტეგი CloudFormation დასტაზე
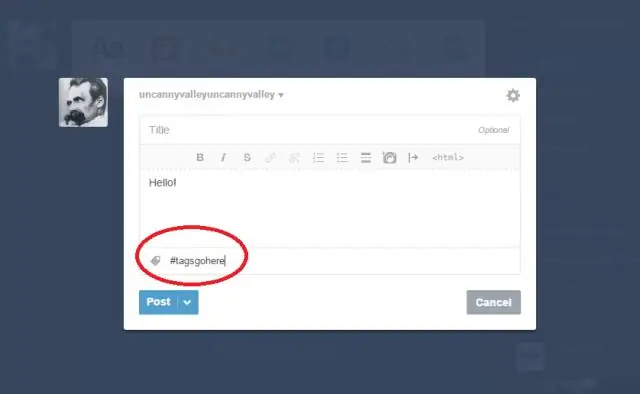
როგორ ქმნით ტეგების სიას Tumblr-ზე?

შედით თქვენს Tumblr ანგარიშში და გადადით იმ გვერდის დაფაზე, რომლისთვისაც გსურთ შექმნათ გვერდის ტეგი. დააწკაპუნეთ "გარეგნობის მორგება". დააწკაპუნეთ მენიუში „გვერდები“და აირჩიეთ „გვერდის დამატება“. შეიყვანეთ URL ტეგის მიმდინარე გვერდისთვის Tumblr-ზე. დააწკაპუნეთ ჩამოსაშლელ მენიუზე „გვერდის ტიპი“და აირჩიეთ „გადამისამართება“
როგორ ქმნით შაბლონს Word 2016-ში?

Word 2016 For Dummies გახსენით ან შექმენით დოკუმენტი, რომელსაც აქვს სტილი ან ფორმატი ან ტექსტი, რომლის გამოყენებასაც აპირებთ განმეორებით. ამოიღეთ ნებისმიერი ტექსტი, რომელიც არ უნდა იყოს ყველა დოკუმენტში. დააწკაპუნეთ ფაილის ჩანართზე. ფაილის ეკრანზე აირჩიეთ Save As ბრძანება. დააჭირეთ ღილაკს დათვალიერება. ჩაწერეთ სახელი შაბლონისთვის
