
- ავტორი Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- ბოლოს შეცვლილი 2025-01-22 17:29.
თქვენ შეგიძლიათ გამოიყენოთ ორი მნიშვნელობა ზემოთ და მარცხნივ პოზიციის თვისებასთან ერთად, რათა გადაიტანოთ HTML ელემენტი HTML დოკუმენტში სადმე
- გადაადგილება მარცხენა - გამოიყენეთ უარყოფითი მნიშვნელობა მარცხნისთვის.
- გადაადგილება მარჯვენა - გამოიყენეთ დადებითი მნიშვნელობა მარცხნივ.
- გადაადგილება ზემოთ - გამოიყენეთ უარყოფითი მნიშვნელობა ზედა.
- გადაადგილება ქვემოთ - გამოიყენეთ დადებითი მნიშვნელობა ზედა.
შემდგომში, შეიძლება ასევე იკითხოთ, როგორ გადავიტანო div მარჯვნივ CSS-ში?
მინდვრები ამატებს სივრცეს ელემენტის გარე მხარეს, ხოლო padding ამატებს სივრცეს ელემენტის შიგნით. თუ დაამატებთ მარცხენა ზღვარს თქვენ გადაადგილება მთელი დივ რომ უფლება . თუ დაამატებთ ბალიშს მარცხენა მხარეს, გადაანაცვლებთ თქვენს შიგთავსს დივ რომ უფლება , თუმცა ის დარჩებოდა შიგნით დივ.
გარდა ამისა, როგორ გადავიტანო ტექსტი CSS-ში? რომ ტექსტის გადატანა ელემენტში CSS გარდაქმნის თვისების გამოყენება. რომ ტექსტის გადატანა ელემენტში CSS გარდაქმნის თვისების გამოყენება.
ყოველ შემთხვევაში, შეგიძლიათ სცადოთ:
- p {
- margin-top: 33px;
- ზღვარი მარცხნივ: 10 პიქსელი;
- }
- p {
- padding-top: 33px;
- padding-მარცხნივ: 10px;
- }
ამასთან დაკავშირებით, როგორ განვათავსო div მარცხნივ?
თუ პოზიცია : აბსოლუტური; ან პოზიცია : ფიქსირებული; - დატოვა ქონება ადგენს დატოვა ელემენტის კიდე ერთეულამდე დატოვა საქართველოს დატოვა მისი უახლოესი განლაგებული წინაპრის კიდე.
განმარტება და გამოყენება.
| ნაგულისხმევი მნიშვნელობა: | ავტო |
|---|---|
| JavaScript სინტაქსი: | object.style.left="100px" სცადეთ |
რა არის Z ინდექსი CSS-ში?
The ზ - ინდექსი თვისება განსაზღვრავს დასტას შეკვეთა ელემენტის. ელემენტი უფრო დიდი სტეკით შეკვეთა ყოველთვის არის ქვედა სტეკის მქონე ელემენტის წინ შეკვეთა . Შენიშვნა: ზ - ინდექსი მუშაობს მხოლოდ განლაგებულ ელემენტებზე (პოზიცია: აბსოლუტური, პოზიცია: ფარდობითი, პოზიცია: ფიქსირებული ან პოზიცია: წებოვანი).
გირჩევთ:
როგორ გადავიტანო მეხსიერების რუკის ლიცენზია?

ლიცენზიის მიგრაციისთვის მიჰყევით ქვემოთ მოცემულ ნაბიჯებს: ახალ კომპიუტერზე დააინსტალირეთ Memory-Map და დააჭირეთ დახმარება > ლიცენზიის მენეჯმენტი. დააჭირეთ დახმარება > ლიცენზიის მენეჯმენტი და შემდეგ დააჭირეთ ონლაინ ინფორმაციას. ძველი კომპიუტერის დადასტურების შემდეგ, რომ გსურთ ლიცენზიის გადატანა, დააჭირეთ ღილაკს ლიცენზიის მიგრაცია გვერდის ზედა ნაწილში
როგორ გადავიტანო ელ.წერილი ჩემს iPhone-ზე?

როგორ გადავიტანოთ ინდივიდუალური ფოსტის შეტყობინებები სხვადასხვა საფოსტო ყუთში თქვენს iPhone-სა და iPad-ზე გაუშვით ფოსტის აპი თქვენი iPhone-ის ან iPad-ის საწყისი ეკრანიდან. შეეხეთ შემოსულებს, რომელიც შეიცავს შეტყობინებას, რომლის გადატანა გსურთ. შეეხეთ შეტყობინებას, რომლის გადატანა გსურთ მის გასახსნელად. შეეხეთ გადაადგილების ხატულას ქვედა მენიუში
როგორ გადავიტანო Chrome-ის პაროლები ერთი კომპიუტერიდან მეორეზე?

ნაბიჯი 1: თქვენი მონაცემების ექსპორტი Chrome-დან დააწკაპუნეთ Chrome მენიუზე ხელსაწყოთა ზოლში და აირჩიეთ პარამეტრები. დააჭირეთ პაროლებს. დააწკაპუნეთ შენახული პაროლების სიის ზემოთ და აირჩიეთ "პაროლების ექსპორტი". დააწკაპუნეთ „პაროლების ექსპორტზე“და შეიყვანეთ პაროლი, რომელსაც იყენებთ თქვენს კომპიუტერში შესასვლელად, თუ მოგეთხოვებათ. შეინახეთ ფაილი თქვენს სამუშაო მაგიდაზე
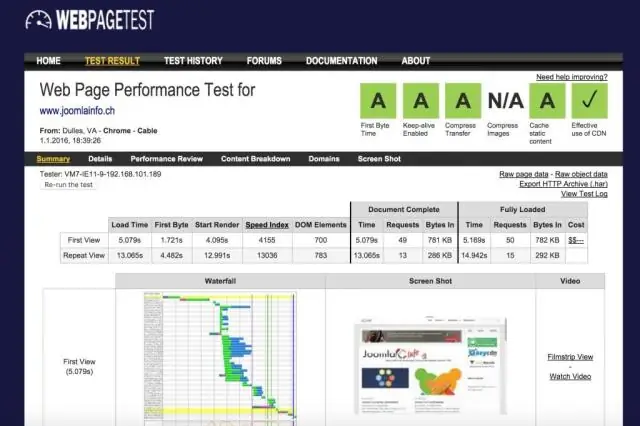
როგორ გადავიტანო ჩემი Joomla საიტი ლოკალჰოსტზე?

ქვემოთ მოცემულია ძირითადი სახელმძღვანელო, თუ როგორ შეგიძლიათ გადაიტანოთ თქვენი Joomlasite ადგილობრივი ჰოსტიდან სტანდარტულ ვებჰოსტზე. ნაბიჯი 1: დააკოპირეთ ვებ სერვერის root დირექტორია. ნაბიჯი 2: დაუკავშირდით SiteGround FTP ანგარიშს. ნაბიჯი 3: შექმენით Joomla MySQL მონაცემთა ბაზის სრული ფაილი. ნაბიჯი 4: მონაცემთა ბაზის ნაგავსაყრელის იმპორტი. ნაბიჯი 5: მონაცემთა ბაზის აღდგენა
როგორ გადავიტანო ჩემი კონტაქტები ჩემი Galaxy Note 5-დან ჩემს კომპიუტერში?

გახსენით "კონტაქტები" აპლიკაცია თქვენს Samsung ტელეფონზე და შემდეგ შეეხეთ მენიუს და აირჩიეთ ოფციები "კონტაქტების მართვა">"კონტაქტების იმპორტი/ექსპორტი"> "ექსპორტი USB საცავში". ამის შემდეგ, კონტაქტები შეინახება ტელეფონის მეხსიერებაში VCF ფორმატში. დაუკავშირეთ თქვენი SamsungGalaxy/Note კომპიუტერს USB კაბელის საშუალებით
