
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
2 პასუხი. კომპლექტი The დივ ჰქონდეს „პოზიცია:ფიქსირებული“სტილი და შემდეგ კომპლექტი " დატოვა :0px;top:0px". ეს ქმნის div ჯოხი ზევით დატოვა ბრაუზერის ნაცვლად მისი შედარებითი პოზიციისა HTML ნაკადში.
ანალოგიურად, როგორ გავაკეთო div ჯოხი სხვა div-ის ბოლოში?
თუ გსურთ, რომ ის განთავსდეს ქვედა მაგრამ მშობლის შიგნით დივ შემდეგ გამოიყენეთ ქვედა :0 სამაგიეროდ. მარცხნივ მის გასასწორებლად შეგიძლიათ გამოიყენოთ მარცხენა:0 ქვედა ან მარჯვნივ: 0, რომ გაასწორონ ის მარჯვნივ. განსაზღვრეთ მშობლის სიგანე და სიმაღლე დივ თავისი ნათესავი პოზიციით.
ანალოგიურად, როგორ გავამტკიცო ჩემი პოზიცია? ეფექტის სანახავად წებოვანი პოზიციონირება , აირჩიეთ პოზიცია : წებოვანი ვარიანტი და გადაახვიეთ ეს კონტეინერი. ელემენტი გადავა თავის კონტეინერთან ერთად, სანამ არ იქნება კონტეინერის ზედა ნაწილში (ან არ მიაღწევს ზემოთ მითითებულ ოფსეტს) და შემდეგ შეწყვეტს გადახვევას, ასე რომ ის რჩება ხილული.
ასე რომ, როგორ გააკეთოთ Div წებოვანი?
რომ გააკეთოს ელემენტი წებოვანი , კეთება : make_sticky('# წებოვანი -elem-id'); როცა ელემენტი ხდება წებოვანი , კოდი მართავს დარჩენილი კონტენტის პოზიციას, რათა არ გადახტეს მას მიერ დატოვებული უფსკრული წებოვანი ელემენტი. ის ასევე აბრუნებს წებოვანი ელემენტი თავის თავდაპირველ არა წებოვანი პოზიცია მის ზემოთ გადახვევისას.
რა არის წებოვანი პოზიცია?
პოზიცია : წებოვანი არის ახალი გზა პოზიცია ელემენტები და კონცეპტუალურად მსგავსია პოზიცია : დაფიქსირდა. განსხვავება ისაა, რომ ელემენტი პოზიცია : წებოვანი ისე იქცევა პოზიცია : ნათესავი მის მშობელში, სანამ მოცემული ოფსეტური ზღურბლი არ დაკმაყოფილდება ხედვის პორტში.
გირჩევთ:
როგორ აკეთებთ forEach ციკლს ჯავაში?

Java-ში თითოეული ციკლისთვის ის იწყება საკვანძო სიტყვით, როგორც ჩვეულებრივი for-loop. მარყუჟის მრიცხველის ცვლადის გამოცხადებისა და ინიციალიზაციის ნაცვლად, თქვენ აცხადებთ ცვლადს, რომელიც არის იგივე ტიპის მასივის საბაზისო ტიპი, რასაც მოჰყვება ორწერტილი, რომელსაც მოჰყვება მასივის სახელი
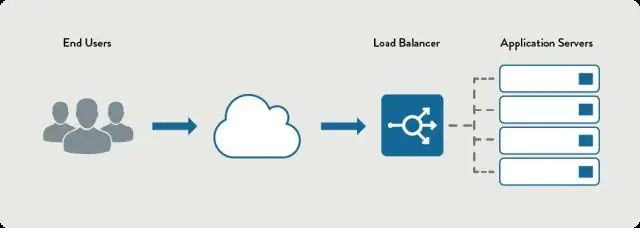
როგორ აკეთებთ დატვირთვის დაბალანსებას?

Load Balancing Algorithms Round Robin – მოთხოვნები ნაწილდება სერვერების ჯგუფში თანმიმდევრულად. მინიმალური კავშირები – ახალი მოთხოვნა ეგზავნება სერვერს კლიენტებთან ყველაზე ნაკლები მიმდინარე კავშირებით. მინიმალური დრო – აგზავნის მოთხოვნებს სერვერზე შერჩეული ფორმულით, რომელიც აერთიანებს
როგორ ჩართავთ Dyson-ის ჯოხს?

კვერთხის რეჟიმი A აწიეთ კვერთხის თავსახური და ამოიღეთ ლითონის ჯოხი შიგნიდან, სანამ არ დააწკაპუნებთ. A ჯერ გააგრძელეთ კვერთხი, შემდეგ დააჭირეთ გვერდითი ღილაკებს, რომ ამოიღოთ კვერთხის სახელური შლანგიდან. ყოველთვის იმუშავეთ მანქანასთან ერთად კიბეების ბოლოში. ინსტრუმენტების გამოყენებამდე დარწმუნდით, რომ მანქანა თავდაყირა მდგომარეობაშია
როგორ აკეთებთ შეცდომების თვალყურის დევნებას?

აქ მოცემულია რამდენიმე სწრაფი რჩევა, თუ როგორ ეფექტურად მართოთ და თვალყური ადევნოთ ამ შეცდომებს! ნაბიჯი 1: გააადვილეთ. ნაბიჯი 2: განსაზღვრეთ თქვენი შეცდომა. ნაბიჯი 3: მოაწყეთ და დაიცავით თქვენი შეცდომები. ნაბიჯი 4: დააყენეთ პროცესი თვალყურის დევნებისთვის. ნაბიჯი 5: დარწმუნდით, რომ გაქვთ შესყიდვა მთელი თქვენი გუნდისგან
როგორ აკეთებთ აბრეშუმის ეკრანზე ნახატს?

როგორ გავხადოთ აბრეშუმის ეკრანი ნაბიჯი 1: საფარის ეკრანი. დაფარეთ ეკრანი ფოტომგრძნობიარე ემულსიით. ნაბიჯი 2: ეკრანის დაწვა. აიღეთ გამჭვირვალობა და მოათავსეთ ეკრანის გარეთ, მარჯვენა მხარეს ქვემოთ, მკაფიო ლენტით. ნაბიჯი 3: ჩამოიბანეთ სურათი. ნაბიჯი 4: ეკრანის დამაგრება. ნაბიჯი 5: ეკრანის დაყენება. ნაბიჯი 6: ბეჭდვა. ნაბიჯი 7: მელნის დამუშავება. 31 დისკუსიები
