
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
The მემკვიდრეობით CSS საკვანძო სიტყვა იწვევს ელემენტს, რომლისთვისაც მითითებულია, რომ საკუთრების გამოთვლილი მნიშვნელობა აიღოს მისი მთავარი ელემენტიდან. ის შეიძლება გამოყენებულ იქნას ნებისმიერზე CSS ქონება, მათ შორის CSS სტენოგრამა ყველა. ამისთვის მემკვიდრეობით მიღებული თვისებები, ეს აძლიერებს ნაგულისხმევ ქცევას და საჭიროა მხოლოდ სხვა წესის გადალახვისთვის.
ასევე, რას ნიშნავს მემკვიდრეობა CSS-ში?
განმარტება და გამოყენება მემკვიდრეობით საკვანძო სიტყვა მიუთითებს, რომ საკუთრება უნდა მემკვიდრეობით მისი მნიშვნელობა მისი მთავარი ელემენტიდან. The მემკვიდრეობით საკვანძო სიტყვის გამოყენება შესაძლებელია ნებისმიერისთვის CSS თვისება და ნებისმიერ HTML ელემენტზე.
ანალოგიურად, რომელი CSS თვისებები არის მემკვიდრეობით მიღებული? CSS თვისებების სია, რომლებიც მემკვიდრეობით მიიღება
- საზღვარი-ჩამოქცევა.
- საზღვრების დაშორება.
- წარწერის მხარეს.
- ფერი.
- კურსორი.
- მიმართულება.
- ცარიელი უჯრედები.
- შრიფტი-ოჯახი.
შემდეგ, როგორ მუშაობს მემკვიდრეობა CSS-ში?
CSS მემკვიდრეობა მუშაობს საკუთრებაში ქონებრივ საფუძველზე. როდესაც გამოიყენება დოკუმენტის ელემენტზე, თვისება მნიშვნელობით ' მემკვიდრეობით ' გამოიყენებს იმავე მნიშვნელობას, რაც აქვს ამ თვისების მთავარ ელემენტს. div ელემენტის ფონის ფერი თეთრია, რადგან ფონის ფერის თვისება დაყენებულია თეთრზე.
რა არის მემკვიდრეობა?
მიიღოს ან მიიღოს (ქონება, უფლება, ტიტული და ა.შ.) მემკვიდრეობით ან ანდერძით, როგორც მემკვიდრე: მემკვიდრეობით საოჯახო ბიზნესი. მიიღოს თითქოს მემკვიდრეობით წინამორბედები: პრობლემები ახალი ხელისუფლება მემკვიდრეობით მიღებული მისი წინამორბედებისგან.
გირჩევთ:
რა არის ბლოკი CSS?

ბლოკის დონის ელემენტები ბლოკის დონის ელემენტი ყოველთვის იწყება ახალი ხაზით და იკავებს ხელმისაწვდომ სრულ სიგანეს (იჭიმება მარცხნივ და მარჯვნივ რამდენადაც შეუძლია). ელემენტი არის ბლოკის დონის ელემენტი. ბლოკის დონის ელემენტების მაგალითები:
რა არის მემკვიდრეობითი სახელმწიფო მისი უპირატესობები?

მემკვიდრეობის მთავარი უპირატესობაა კოდის ხელახლა გამოყენებადობა და წაკითხვა. როდესაც ბავშვის კლასი მემკვიდრეობით იღებს მშობელი კლასის თვისებებს და ფუნქციონირებას, ჩვენ არ გვჭირდება იგივე კოდის ხელახლა ჩაწერა ბავშვის კლასში. ეს აადვილებს კოდის ხელახლა გამოყენებას, გვაიძულებს დავწეროთ ნაკლები კოდი და უფრო იკითხება კოდი
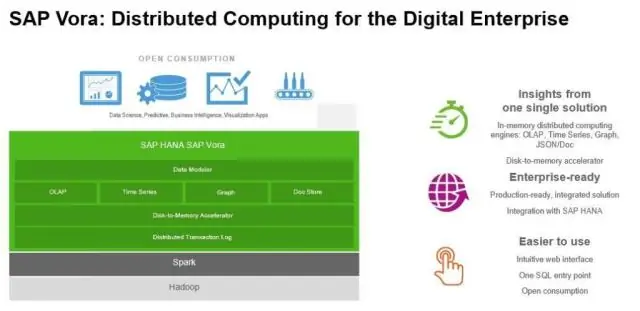
არის თუ არა SAP მემკვიდრეობითი სისტემა?

როდესაც SAP იყენებს ტერმინს მემკვიდრეობა, ისინი გულისხმობენ ნებისმიერ აპლიკაციას, რომელიც შეიქმნა მათი მომხმარებლის მიერ. ან როცა ეს აპლიკაცია შემუშავებულია კონკურენტის მიერ. SAP-მა გამოიყენა ტერმინი მემკვიდრეობა ყველა CRM სისტემის აღსაწერად, რომელიც არ არის SAP-ის CRM სისტემა
რა არის მემკვიდრეობითი კონტროლი?

CNSSI 4009 განსაზღვრავს უსაფრთხოების კონტროლის მემკვიდრეობას, როგორც „სიტუაციას, როდესაც ინფორმაციული სისტემა ან აპლიკაცია იღებს დაცვას უსაფრთხოების კონტროლისგან (ან უსაფრთხოების კონტროლის ნაწილისგან), რომლებიც შემუშავებულია, დანერგილია და ფასდება, ავტორიზებული და მონიტორინგს ახორციელებს, გარდა იმ პირების მიერ, რომლებიც პასუხისმგებელნი არიან სისტემა ან
რას ნიშნავს მემკვიდრეობითი აპლიკაციები?

ძველი აპლიკაცია (მემკვიდრეობის აპლიკაცია) არის პროგრამული უზრუნველყოფის პროგრამა, რომელიც მოძველებულია ან მოძველებულია. მიუხედავად იმისა, რომ ლეგატი აპი ჯერ კიდევ მუშაობს, ის შეიძლება არასტაბილური იყოს მიმდინარე ოპერაციულ სისტემებთან (OS), ბრაუზერებთან და საინფორმაციო ტექნოლოგიების (IT) ინფრასტრუქტურებთან თავსებადობის პრობლემების გამო
