
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
რომ შეცვლა ტექსტი შრიფტი HTML-ში , გამოიყენეთ thestyle ატრიბუტი. სტილის ატრიბუტი განსაზღვრავს inline style foran ელემენტს. ატრიბუტი გამოიყენება HTML
ტეგი , CSS თვისებით შრიფტი - ოჯახი, შრიფტი - ზომა, შრიფტი -style და ა.შ. HTML5 არ უჭერს მხარს < შრიფტი > ტეგი , ამიტომ გამოიყენება CSS სტილი შრიფტის შეცვლა.
უბრალოდ, როგორ შევცვალო შრიფტი HTML CSS-ში?
როგორ შევცვალოთ შრიფტი CSS-ით
- იპოვნეთ ტექსტი, სადაც გსურთ შრიფტის შეცვლა. ჩვენ გამოვიყენებთ ამას, როგორც მაგალითად:
- შემოხაზეთ ტექსტი SPAN ელემენტით:
- დაამატეთ ატრიბუტი span ტეგს:
- სტილის ატრიბუტის ფარგლებში, შეცვალეთ შრიფტი thefont-family სტილის გამოყენებით.
- შეინახეთ ცვლილებები ეფექტების სანახავად.
ასევე იცით, რა შრიფტები შემიძლია გამოვიყენო HTML-ში?
- Cursive (მაგ., Zapf-Chancery) Cursive-ის ოჯახის შრიფტები ახდენს ადამიანის ხელნაწერის იმიტაციას.
- ფენტეზი (მაგ., ვარსკვლავური ომები)
- სერიფი (მაგ., Times New Roman)
- Sans-serif (მაგ., Helvetica)
- მონოსპეისი (მაგ., კურიერი)
- არიალი.
- Times New Roman.
- ჰელვეტიკა.
შეიძლება ასევე იკითხოთ, როგორ ადიდებთ ტექსტს HTML-ში?
In HTML , შეგიძლიათ შეცვალოთ ზომა ტექსტი ტეგით ზომის ატრიბუტის გამოყენებით. ზომის ატრიბუტი განსაზღვრავს, თუ რამდენად დიდი იქნება შრიფტი ნაჩვენები ფარდობითი ან აბსოლუტური თვალსაზრისით. დახურეთ ტეგი ნორმალურ მდგომარეობაში დასაბრუნებლად ტექსტი ზომა.
როგორ ცვლით შრიფტის ფერს?
თქვენ შეგიძლიათ შეცვალოთ ტექსტის ფერი Worddocument-ში
- აირჩიეთ ტექსტი, რომლის შეცვლაც გსურთ.
- მთავარი ჩანართზე, შრიფტის ჯგუფში, აირჩიეთ ისარი Font Color-ის გვერდით და შემდეგ აირჩიეთ ფერი. თქვენ ასევე შეგიძლიათ გამოიყენოთ ფორმატირების პარამეტრები მინი ინსტრუმენტთა პანელზე ტექსტის სწრაფად დასაფორმებლად.
გირჩევთ:
რატომ არის მნიშვნელოვანი ელ.ფოსტის გაგზავნისას სათაურის ველში ინფორმაციის შეტანა?

რატომ არის მნიშვნელოვანი ელ.ფოსტის გაგზავნისას სათაურის ველში ინფორმაციის შეტანა? თემის ხაზი ეხმარება მიმღებებს გადაწყვიტონ, რომელი ელ.წერილი წაიკითხონ და რა თანმიმდევრობით წაიკითხონ ისინი
რა არის სათაურის ზოლი AutoCAD-ში?

სათაურის ზოლი ანალოგიურია სათაურის ზოლის ნებისმიერ Windows პროგრამაში. იგი შეიცავს პროგრამის სახელს (AutoCAD ან AutoCAD LT) და მიმდინარე ნახაზის სათაურს თავისი ბილიკით, ისევე როგორც ნებისმიერი ნახატი, გარდა ნაგულისხმევი ნახაზისა. დახმარების ღილაკი არის პირდაპირი ბმული AutoCAD-ის დახმარების სისტემასთან
როგორ ქმნით სათაურის ბლოკს?

სათაურის ბლოკის შესაქმნელად დაიწყეთ ცარიელი ახალი ნახაზი. დახაზეთ თქვენი ნახაზის საზღვარი სტანდარტული AutoCAD ბრძანებების და ობიექტების გამოყენებით. შეიყვანეთ ATTDEF ბრძანების სტრიქონში ატრიბუტის განსაზღვრის ობიექტების ჩასართავად. შეიყვანეთ ტეგის სახელი, მაგალითად DESC1, DESC2, SHEET, SHEET_TOTAL. დააყენეთ ნებისმიერი სხვა ატრიბუტის განსაზღვრის თვისებები და მნიშვნელობები. აირჩიეთ OK
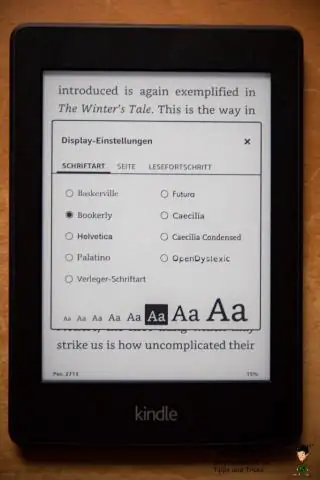
როგორ შეცვალოთ შრიფტი თქვენს Kindle-ზე?

შრიფტის ზომის შეცვლის ორიგინალური გზა ჩართეთ თქვენი Kindle. გადაფურცლეთ განბლოკვისთვის. შეეხეთ ეკრანის ზედა ნაწილს. აირჩიეთ "Aa" გრაფიკა. დაარეგულირეთ ტექსტი თქვენთვის სასურველ ზომაზე ან მთლიანად გადართეთ შრიფტები (Caecilia ოდნავ დიდია და ადვილად იკითხება ვიდრე Futura, მაგალითად და Helvetica უფრო თამამი)
როგორ შევცვალო სათაურის ზოლის ფერი Windows 10-ში?

Windows10-ში სათაურის ზოლის ფერის ჩართვა გაუშვით პარამეტრების აპი და გადადით პერსონალიზაცია> ფერები. ეკრანის ზედა ნაწილში შეგიძლიათ აირჩიოთ სასურველი ფერი თქვენი განაცხადის სათაურის ზოლებისთვის. თქვენ მიერ არჩეული ფერი ასევე გამოყენებული იქნება Windows-ის სხვაგან, როგორიცაა ხატულების ფონი StartMenu-ში
