
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
სამუშაო თან ობიექტები . JavaScript შექმნილია მარტივი ობიექტი -დაფუძნებული პარადიგმა. ან ობიექტი არის თვისებების კოლექცია, ხოლო თვისება არის ასოციაცია სახელს (ან გასაღებს) და მნიშვნელობას შორის. ქონების ღირებულება შეუძლია იყოს ფუნქცია, ამ შემთხვევაში თვისება ცნობილია როგორც მეთოდი.
ამის გათვალისწინებით, რისთვის გამოიყენება ობიექტები JavaScript-ში?
ობიექტი მეთოდები მეთოდები არის მოქმედებები, რომლებზეც შეიძლება შესრულდეს ობიექტები . ობიექტი თვისებები შეიძლება იყოს როგორც პრიმიტიული მნიშვნელობები, ასევე სხვა ობიექტები და ფუნქციები. ან ობიექტი მეთოდი არის ობიექტი თვისება, რომელიც შეიცავს ფუნქციის განმარტებას. JavaScript ობიექტები არის კონტეინერები დასახელებული მნიშვნელობებისთვის, რომელსაც ეწოდება თვისებები და მეთოდები.
გარდა ამისა, როგორ ხდება ობიექტის ინიციალიზაცია JavaScript-ში? ობიექტები შეიძლება იყოს ინიციალიზებული ახლის გამოყენებით ობიექტი (), ობიექტი . create(), ან ლიტერალური აღნიშვნის გამოყენებით (ინიციალიზატორის ნოტაცია). ან ობიექტი ინიციალატორი არის მძიმით გამოყოფილი ნულოვანი ან მეტი წყვილი თვისებების სახელებისა და ასოცირებული მნიშვნელობების სია. ობიექტი , ჩასმულია ხვეული ბრეკეტებში ({}).
უფრო მეტიც, რა არის ობიექტი JavaScript-ში მაგალითით?
javaScript ობიექტი არის ერთეული, რომელსაც აქვს მდგომარეობა და ქცევა ( თვისებები და მეთოდი). მაგალითად: მანქანა, კალამი, ველოსიპედი, სკამი, მინა, კლავიატურა, მონიტორი და ა.შ. JavaScript არის ობიექტზე დაფუძნებული ენა. JavaScript-ში ყველაფერი არის ობიექტი.
როგორ განვსაზღვროთ ობიექტი JavaScript-ში?
თავისუფლად რომ ვთქვათ, ობიექტები JavaScript-ში შესაძლოა განსაზღვრული როგორც დაკავშირებული მონაცემების, პრიმიტიული ან საცნობარო ტიპების უწესრიგო კოლექცია, წყვილების სახით „გასაღები: მნიშვნელობა“. ეს გასაღებები შეიძლება იყოს ცვლადები ან ფუნქციები და ეწოდება თვისებები და მეთოდები, შესაბამისად, კონტექსტში ობიექტი.
გირჩევთ:
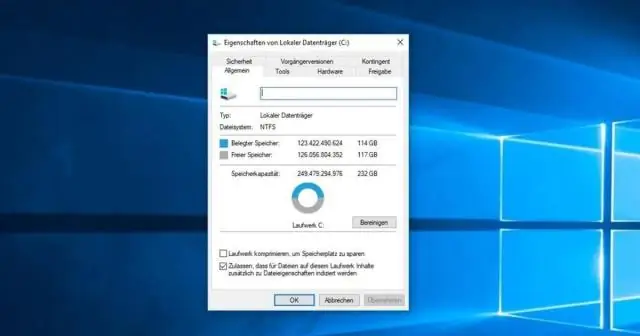
როგორ წავშალო 3D ობიექტები Windows 10-ში?

ამოიღეთ 3D Objects საქაღალდე Windows10-ში ამ სისტემის საქაღალდის წასაშლელად, გახსენით "Run" დიალოგური ფანჯარა, ჩაწერეთ regedit.exe და დააჭირეთ Enter კლავიშს Windows Registry-ის რედაქტორის გასახსნელად. ახლა, File Explorer-დან საქაღალდის ამოსაღებად, დააწკაპუნეთ ჩანაწერზე მარჯვენა ღილაკით და აირჩიეთ წაშლა. Ის არის
როგორ მუშაობს დაპირება JavaScript-ში?

საკუთარი JavaScript დაპირებების შექმნა Promise-ის კონსტრუქტორი იღებს ფუნქციას (შემსრულებელს), რომელიც დაუყოვნებლივ შესრულდება და გადის ორ ფუნქციაში: მოგვარება, რომელიც უნდა გამოიძახდეს Promise-ის გადაწყვეტისას (შედეგის გაცემა) და reject, როდესაც ის უარყოფილია. (შეცდომის გავლა)
როგორ დავთვალო ობიექტები ფოტოზე?

ავტომატური დათვლა შერჩევის გამოყენებით აირჩიეთ ჯადოსნური ჯოხი ხელსაწყო, ან აირჩიეთ არჩევა > ფერის დიაპაზონი. შექმენით არჩევანი, რომელიც მოიცავს იმ ობიექტებს სურათზე, რომელთა დათვლაც გსურთ. აირჩიეთ ანალიზი > აირჩიეთ მონაცემთა ქულები > მორგებული. არჩევის ზონაში აირჩიეთ Count data point და დააწკაპუნეთ OK
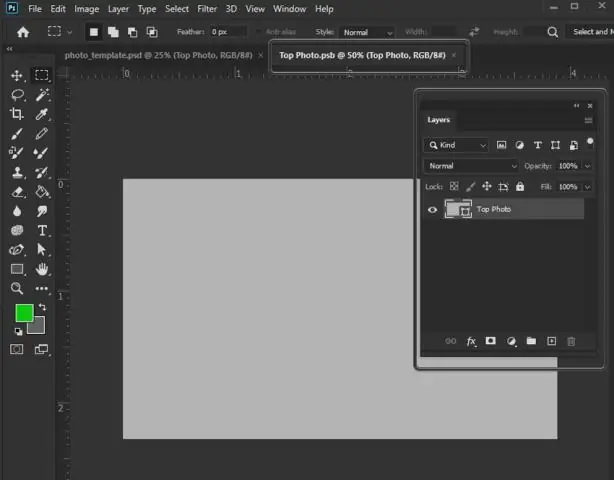
როგორ კოპირებთ და ჩასვით ჭკვიანი ობიექტები Photoshop-ში?

როგორ დააკოპიროთ და ჩასვათ ჭკვიანი ობიექტები PhotoshopCS6-ში გახსენით სასურველი Adobe Illustrator ფაილი Illustrator-ში. აირჩიეთ თქვენი ნამუშევარი და აირჩიეთ რედაქტირება → კოპირება. გადაერთეთ Photoshop-ზე. აირჩიეთ რედაქტირება → ჩასმა. ჩასმა დიალოგურ ფანჯარაში აირჩიეთ Smart Objectoption და დააწკაპუნეთ OK
სად ინახავს Photoshop ჭკვიანი ობიექტები?

აირჩიეთ Smart Object ფენების პანელიდან და აირჩიეთ Layer > Smart Objects > Export Contents. აირჩიეთ მდებარეობა Smart Object-ის შიგთავსისთვის, შემდეგ დააწკაპუნეთ Save-ზე. Photoshop ახორციელებს Smart Object-ის ექსპორტს თავდაპირველ ფორმატში (JPEG, AI, TIF, PDF ან სხვა ფორმატები)
