
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ყველაზე გავრცელებული გამოსავალი, რომ გადადება თქვენი ჩატვირთვა CSS ბლოკირების რენდერი და შეამცირეთ გაწევა - ბლოკირება ორმხრივ მგზავრობას Filament Group-ის მიერ loadCSS ეწოდება. უახლესი ვერსია სარგებლობს ჯერ კიდევ არ არის სრულად მხარდაჭერილი ატრიბუტით, რომელიც საშუალებას იძლევა ასინქრონული დატვირთვა CSS.
მერე როგორ გავასწორო რენდერის დაბლოკვა?
გაასწორეთ რენდერის ბლოკირება JavaScript W3 Total Cache-ის გამოყენებით შემდეგ, თქვენ უნდა ეწვიოთ Performance » ზოგადი პარამეტრების გვერდს და გადახვიდეთ ქვემოთ Minify განყოფილებაში. ჯერ უნდა მონიშნოთ „ჩართვა“Minify ვარიანტის გვერდით და შემდეგ აირჩიეთ „Manual“მინიმიზაციის რეჟიმის ოფციისთვის. დააწკაპუნეთ ყველა პარამეტრის შენახვის ღილაკზე თქვენი პარამეტრების შესანახად.
მეორეც, რა არის რენდერის დაბლოკვის რესურსების აღმოფხვრა? რენდერი - რესურსების ბლოკირება შეანელეთ თქვენი WordPress საიტის გვერდის დატვირთვის დრო, ვიზიტორთა ბრაუზერების დაყოვნების იძულებით გაწევა კონტენტის ზემოთ, სანამ ბრაუზერი დაუყოვნებლივ ჩამოტვირთავს ფაილებს, რომლებიც არ არის საჭირო. რომ რენდერის აღმოფხვრა - რესურსების ბლოკირება WordPress-ზე, შეგიძლიათ გამოიყენოთ off-the-rack დანამატები.
ზემოაღნიშნულის გარდა, CSS ბლოკავს რენდერირებას?
რენდერი ბლოკირება CSS . ნაგულისხმევად, CSS არის განიხილება როგორც ა გაწევა ბლოკავს რესურსს, რაც ნიშნავს, რომ ბრაუზერი არ დაბლოკავს გაწევა ნებისმიერი დამუშავებული შინაარსი CSSOM-მდე არის აშენდა. HTML არის აშკარაა, რადგან DOM-ის გარეშე ჩვენ არაფერი გვექნებოდა გაწევა , მაგრამ CSS მოთხოვნა შეიძლება ნაკლებად აშკარა იყოს.
როგორ გავიგო, მაქვს თუ არა Render-ის დაბლოკვის რესურსები?
რენდერის დაბლოკვის რესურსების იდენტიფიცირებისთვის:
- მოძებნეთ არაკრიტიკული რესურსების ჩატვირთვა დაწყების რენდერის ხაზამდე (webpagetest.org-ის მეშვეობით).
- შეამოწმეთ რესურსების ამოღება Google Dev Tools-ის მეშვეობით, რათა ნახოთ, თუ როგორ აისახება გვერდის კონტენტზე.
- იდენტიფიცირების შემდეგ, იმუშავეთ დეველოპერებთან, რათა იპოვოთ საუკეთესო გამოსავალი რენდერის დაბლოკვის რესურსების გადადების მიზნით.
გირჩევთ:
როგორ შევცვალო დრო ჩემს დაბლოკვის ეკრანზე Samsung j3?

გადადით პარამეტრებში, შემდეგ აირჩიეთ ეკრანის დაბლოკვა და უსაფრთხოება. შეეხეთ Clock and FaceWidgets ოფციას, შემდეგ აირჩიეთ საათის სტილი. ოფციებში საათის სტილი აჩვენებს ყველა ნაგულისხმევ ვარიანტს. სიის ბოლოს ნახავთ ახალ ხატულას (ქვემოთ სურათზე)
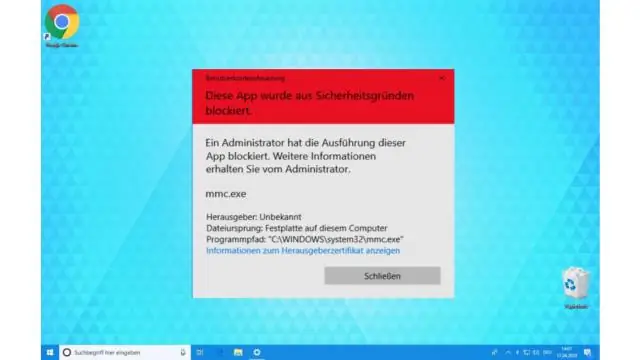
როგორ მივცე აპების დაბლოკვის უფლება Windows 10-ზე?

Windows 10 Creators Update-ზე შეგიძლიათ გამოიყენოთ შემდეგი ნაბიჯები, რათა დაბლოკოთ დესკტოპის აპების თქვენს კომპიუტერზე დაინსტალირება: გახსენით პარამეტრები. დააწკაპუნეთ აპებზე. დააჭირეთ აპებსა და ფუნქციებს. „აპების ინსტალაციის“განყოფილებაში, ჩამოსაშლელი მენიუდან აირჩიეთ აპების დაშვება მხოლოდ მაღაზიიდან
როგორ დავაყენო დაბლოკვის ეკრანი ჩემს iPhone XR-ზე?

ეკრანის დაბლოკვის ჩართვა ან გამორთვა ეკრანის დაბლოკვის ჩართვა. მოკლედ დააჭირეთ გვერდითი ღილაკს. გამორთეთ ეკრანის დაბლოკვა. დააჭირეთ გვერდითი ღილაკს. გაასრიალეთ თითი ზევით, ეკრანის ქვედა მხრიდან. ეკრანის ავტომატური დაბლოკვის დაყენება. დააჭირეთ ეკრანზე და სიკაშკაშეს. დააჭირეთ ავტომატურ დაბლოკვას. დააჭირეთ საჭირო პარამეტრს. დაუბრუნდით მთავარ ეკრანს
დაბრუნდება თუ არა ელფოსტა დაბლოკვის შემთხვევაში?

დაბლოკილი ელ.ფოსტის მისამართი თუ ელ.ფოსტის ანგარიში დაბლოკილ სიაშია, მაშინ კონკრეტული გამგზავნის ელფოსტა არ მიეწოდება მიმღების შემოსულებს, რათა წარმოიქმნას უკან დაბრუნება
როგორ აყენებთ კამერას iPhone-ის დაბლოკვის ეკრანზე?

გააღვიძეთ თქვენი iPhone; ჩაკეტილ ეკრანზე იპოვნეთ კამერის და ფანრის ხატები ეკრანის ქვედა მახლობლად. 3D შეეხეთ ხატულას მასზე წვდომისთვის. უბრალოდ დააჭირეთ კამერის ხატულას კამერის აპის გასახსნელად ან მტკიცედ დააჭირეთ ფანრის ხატულას ჩაშენებული ფანარი ჩასართავად
