
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
The მომხმარებელი - აირჩიეთ თვისება CSS-ში აკონტროლებს, თუ როგორ არის დაშვებული ელემენტის ტექსტი შერჩეული . მაგალითად, ის შეიძლება გამოყენებულ იქნას ტექსტის არჩევისთვის. WebKit კვლავ იძლევა ტექსტის კოპირებას, თუ თქვენ აირჩიეთ ელემენტები მის გარშემო.
ასევე, რა არის WebKit ბრაუზერი?
ვებ ნაკრები არის ღია წყაროს ვებ ბრაუზერი ძრავა, რომელიც შეიქმნა Apple, Inc.-ის მიერ ბრაუზერები , მათ შორის Google Chrome, Apple Safari, ნაგულისხმევი iOS ბრაუზერი და ნაგულისხმევი ანდროიდის ბრაუზერი . ეს CSS გამოიწვევს ფონის სურათის ზომას 500 პიქსელზე 50 პიქსელზე. WebKit ბრაუზერები.
ასევე, რა არის WebKit CSS-ში? WebKit არის განლაგების ძრავა, რომელიც შექმნილია იმისთვის, რომ ვებ ბრაუზერებს ვებ გვერდების გადაცემის საშუალება მისცეს. ვებ ნაკრები არის html/ css რენდერის ძრავა გამოიყენება Apple-ის Safari ბრაუზერში და Google-ის Chrome-ში. css აფასებს პრეფიქსებს - ვებ ნაკრები - არიან ვებ ნაკრები -სპეციფიკური, ისინი ჩვეულებრივ არის CSS3 ან სხვა არასტანდარტიზებული ფუნქციები.
უფრო მეტიც, როგორ გამორთო ტექსტის შერჩევის ხაზგასმა?
პასუხი: გამოიყენეთ CSS:: შერჩევა ფსევდოელემენტი ნაგულისხმევად, როდესაც თქვენ აირჩიეთ ზოგიერთი ტექსტი ბრაუზერებში არის ხაზგასმულია ჩვეულებრივ ლურჯ ფერში. Მაგრამ შენ შეგიძლია გამორთვა ეს ხაზს უსვამს CSS-ით:: შერჩევა ფსევდოელემენტი.
რა არის unselectable ატრიბუტი?
არჩეული ატრიბუტი . ბრაუზერის მხარდაჭერა: ადგენს შესაძლებელია თუ არა შერჩევის პროცესის დაწყება ელემენტის კონტენტში. თუ არჩეული ატრიბუტი ელემენტის დაყენებულია 'on', მაშინ ელემენტის შერჩევა შესაძლებელია მხოლოდ იმ შემთხვევაში, თუ შერჩევა იწყება ელემენტის შიგთავსის გარეთ.
გირჩევთ:
რა არის Find ელემენტი XPath-ის მიერ?

Find Element ბრძანება გამოიყენება ვებ-გვერდის (ერთი) ვებ ელემენტის ცალსახად იდენტიფიცირებისთვის. ვებ-გვერდის შიგნით ვებ ელემენტის ცალსახად იდენტიფიკაციის მრავალი გზა არსებობს, როგორიცაა ID, სახელი, კლასის სახელი, ბმულის ტექსტი, ნაწილობრივი ბმულის ტექსტი, ტეგის სახელი და XPATH
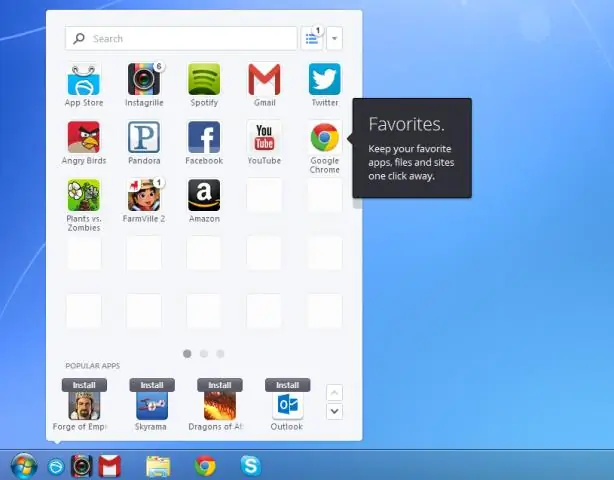
რა არის App Explorer მიერ SweetLabs?

App Explorer არის ლეგიტიმური აპლიკაცია, რომელიც შემუშავებულია SweetLabs-ის მიერ და ხშირად არის შეფუთული მოწყობილობებზე, რომლებიც წარმოებულია ისეთი მსხვილი კომპანიების მიერ, როგორიცაა Lenovo. სავარაუდოდ, აპლიკაცია შექმნილია, როგორც Microsoft-ის ვებ მაღაზიის ალტერნატივა, რომელიც ეხმარება მომხმარებლებს დაათვალიერონ, ჩამოტვირთოთ და განაახლონ სხვადასხვა აპლიკაციები
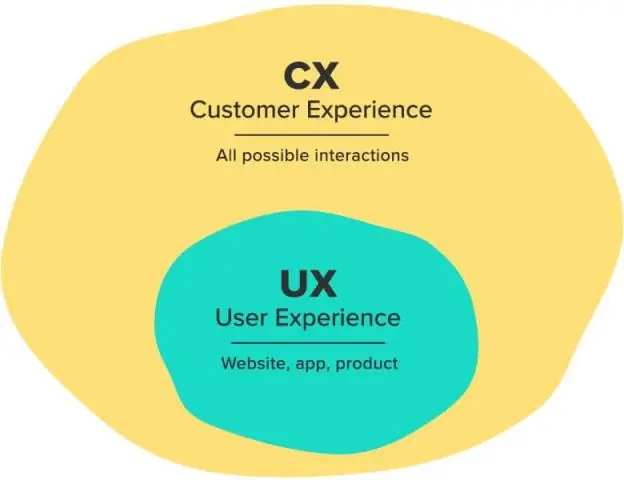
რა განსხვავებაა მომხმარებლის გამოცდილებასა და მომხმარებლის გამოცდილებას შორის?

მომხმარებლის გამოცდილება (UX) ეხება ადამიანებს, რომლებიც ურთიერთობენ თქვენს პროდუქტთან და გამოცდილებას, რომელსაც ისინი იღებენ ამ ურთიერთქმედებიდან. მომხმარებელთა გამოცდილება (CX), კონტრასტი, მოიცავს ყველა იმ ურთიერთქმედებას, რომელიც ადამიანს აქვს თქვენს ბრენდთან
რა არის მეხსიერების სამი ეტაპი შემოთავაზებული ატკინსონის შიფრინის მოდელის მიერ?

იმისათვის, რომ მეხსიერება შევიდეს შესანახად (ანუ გრძელვადიანი მეხსიერება), მან უნდა გაიაროს სამი განსხვავებული ეტაპი: სენსორული მეხსიერება, მოკლევადიანი (ანუ სამუშაო) მეხსიერება და ბოლოს გრძელვადიანი მეხსიერება. ეს ეტაპები პირველად შემოგვთავაზეს რიჩარდ ატკინსონმა და რიჩარდ შიფრინმა (1968)
როგორ შევცვალო არჩეული ცხრილი კლასიკურ 2 სტილში?

ცხრილის სტილის გამოსაყენებლად: დააწკაპუნეთ ცხრილის ნებისმიერ ადგილას, შემდეგ დააწკაპუნეთ ჩანართზე დიზაინი ლენტის მარჯვენა მხარეს. დააწკაპუნეთ დიზაინის ჩანართზე. იპოვნეთ ცხრილის სტილის ჯგუფი, შემდეგ დააწკაპუნეთ ჩამოსაშლელ ისარზე, რათა ნახოთ ცხრილის ყველა ხელმისაწვდომი სტილი. აირჩიეთ სასურველი სტილი. არჩეული ცხრილის სტილი გამოჩნდება
