
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
თელა ადგენს javascript-ზე.
როცა იყენებთ თელა - რეაქტორი (ან თელა -შექმენით ყოველგვარი ოფციონის გარეშე) ის ქმნის თქვენთვის ჩონჩხს, რომელიც შედგება რამდენიმე ძირითადი HTML და CSS-ისგან, სკრიპტის ტეგით, რომელიც შეიცავს თქვენს თელა კოდი შედგენილი javascript-ზე. The Elm შემდგენელი გაძლევს ორ გზას შედგენა თქვენი კოდი: თელა გააკეთე მთავარი. თელა --გამომავალი ინდექსი.
ანალოგიურად, შეიძლება იკითხოთ, აწყობს თუ არა Elm JavaScript-ზე?
თელა არის შექმნილია საიმედო ვებ აპების შესაქმნელად, რომლებიც მუშაობს ბრაუზერზე. და ბრაუზერებს ესმით მხოლოდ JavaScript . ამიტომ, თელა კოდი უნდა იყოს შედგენილი JavaScript . თუმცა, მომავალში თუ ვებ გადავა დაშორებით JavaScript სხვა რამეზე, თელა ამის ნაცვლად კოდი უნდა იყოს შედგენილი.
რისთვის გამოიყენება თელა ენა? თელა არის ფუნქციური ენა რომელიც შედგენილია JavaScript-ზე - იფიქრეთ, როგორც React-ის ან Vue-ს კონკურენტი და არის ხოლმე შექმენით ვებსაიტები და ვებ აპლიკაციები.
ამასთან დაკავშირებით, როგორ მუშაობს Elm?
თელა იყენებს აბსტრაქციას სახელწოდებით პორტები JavaScript-თან კომუნიკაციისთვის. ის საშუალებას აძლევს მნიშვნელობებს შემოვიდეს და გამოვიდეს თელა პროგრამები, რაც შესაძლებელს ხდის მათ შორის კომუნიკაციას თელა და JavaScript. თელა აქვს ბიბლიოთეკა ე.წ თელა /html რომელიც პროგრამისტს შეუძლია გამოიყენოს HTML და CSS შიგნით დასაწერად თელა.
როგორ გავუშვა elm ფაილი?
აი, რა უნდა გააკეთოთ Elm-ის ლოკალურად გასაშვებად:
- დააინსტალირეთ თელა. ეს შეიძლება გაკეთდეს npm-ის საშუალებით, თუ ვივარაუდებთ, რომ თქვენ მუშაობთ unix სისტემაზე და გაქვთ დაინსტალირებული კვანძი.
- შექმენით დირექტორია თქვენი ახალი პროექტისთვის.
- შექმენით თქვენი თელა პროგრამა.
- შეადგინეთ თქვენი პროგრამა.
- დააინსტალირეთ დაკარგული დამოკიდებულებები.
- შექმენით HTML ფაილი თქვენი elm კოდის ჩასაშენებლად.
გირჩევთ:
რას ავითარებენ ხშირად ბიზნესები იმისთვის, რომ შეძლონ მონაცემების შენახვა და ანალიზი ბიზნეს გადაწყვეტილებების მიღების მიზნით?

რას ავითარებენ ხშირად ბიზნესები იმისთვის, რომ შეძლონ მონაცემების შენახვა და ანალიზი ბიზნეს გადაწყვეტილებების მიღების მიზნით? ოპერაციული სისტემა. ინფორმაციის მართვის ერთ-ერთი მიზანია მიაწოდოს ბიზნესს სტრატეგიული ინფორმაცია, რომელიც მათ სჭირდებათ: დავალების შესასრულებლად
რა ფაქტებს აგროვებს Ansible?

Ansible-ში ფაქტების შეგროვება, ფაქტები სხვა არაფერია, თუ არა ინფორმაცია, რომელსაც ჩვენ ვიღებთ დისტანციურ სისტემასთან საუბრისას. Ansible იყენებს დაყენების მოდულს ამ ინფორმაციის ავტომატურად აღმოსაჩენად. ზოგჯერ ეს ინფორმაცია საჭიროა სათამაშო წიგნში, რადგან ეს არის დინამიური ინფორმაცია დისტანციური სისტემებიდან
როგორ აგროვებს Python მონაცემები ვებსაიტებიდან?

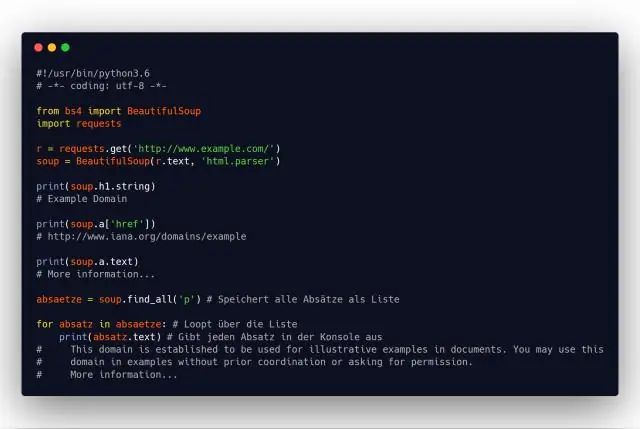
მონაცემების ამოსაღებად ვებ სკრაპინგის გამოყენებით python-ით, თქვენ უნდა შეასრულოთ ეს ძირითადი ნაბიჯები: იპოვეთ URL, რომლის ამოღება გსურთ. გვერდის შემოწმება. იპოვეთ მონაცემები, რომელთა ამოღება გსურთ. დაწერე კოდი. გაუშვით კოდი და ამოიღეთ მონაცემები. შეინახეთ მონაცემები საჭირო ფორმატში
აგროვებს თუ არა გაზონის საწმენდი ბალახს?

გაზონის საწმენდი არის გაზონის მოვლის მოწყობილობის ნაწილი, რომელიც აწეულია ან გაყვანილია გაზონის გასწვრივ, რათა აიღოს თქვენი ეზოდან ფოთლები, ტოტები, ბალახის ნაჭრები და სხვა ნარჩენები. გაზონის საწმენდები ადვილად გამოსაყენებელი და ეფექტური საშუალებაა თქვენი ეზოს გასასუფთავებლად, რადგან ისინი ბევრად უფრო სწრაფია ვიდრე ჭურჭელი და ფუნქციონირებისთვის ნაკლებ ენერგიას მოითხოვს
რას აგროვებს GC do python?

Gc – ნაგვის შემგროვებელი. gc ავლენს პითონის მეხსიერების მართვის მექანიზმს, ავტომატური ნაგვის შემგროვებელს. მოდული მოიცავს ფუნქციებს, რომლებიც აკონტროლებენ, თუ როგორ მუშაობს კოლექციონერი და შეამოწმოს სისტემისთვის ცნობილი ობიექტები, რომლებიც შეგროვების მომლოდინეა, ან ჩარჩენილი საცნობარო ციკლებში და მათი გათავისუფლება შეუძლებელია
