
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ა ჩამრთველი არის ფორმის ელემენტი, რომელიც საშუალებას აძლევს მომხმარებელს აირჩიოს რამდენიმე ვარიანტი სხვადასხვა ვარიანტებიდან. მოსანიშნი ველები იქმნება HTML ტეგი. მოსანიშნი ველები შეიძლება იყოს ჩასმული ელემენტის შიგნით ან შეიძლება დადგეს ცალკე. ისინი ასევე შეიძლება ასოცირდეს ფორმასთან ტეგის ფორმის ატრიბუტის მეშვეობით.
ასევე კითხვაა, როგორ გავაკეთო ჩამრთველი HTML-ში?
როგორ ავაშენოთ ჩამრთველი თქვენს HTML5 ფორმაში
- დაიწყეთ შეყვანის ელემენტით.
- დააყენეთ ტიპის ატრიბუტი ჩამრთველად. ეს განმარტავს, რომ შეყვანის ელემენტი არის ჩამრთველი და ეკრანზე ათავსებს პატარა შესამოწმებელ ველს.
- მიეცით ელემენტს ID ველი, რათა თქვენმა კოდმა შეძლოს უშუალოდ ელემენტთან მუშაობა.
- მიუთითეთ მნიშვნელობა.
- დაამატეთ ეტიკეტი.
- დაამატეთ for ატრიბუტი ლეიბლს.
ანალოგიურად, როგორ გავაკეთო მოსანიშნი ველი დაწკაპუნებად ლეიბლად?
- მეთოდი 1: ეტიკეტის შეფუთვა. ჩაყარეთ ჩამრთველი ეტიკეტის ტეგში: ტექსტი
- მეთოდი 2: გამოიყენეთ for Attribute.
- ახსნა.
შესაბამისად, როგორ ქმნით ყუთს?
- აირჩიეთ სია.
- საჭიროების შემთხვევაში დააწკაპუნეთ მთავარი ჩანართზე.
- დააწკაპუნეთ ბურთულების ჩამოსაშლელ მენიუში პარაგრაფის ჯგუფში.
- ჩამოსაშლელი სიიდან აირჩიეთ New Bullet-ის განსაზღვრა.
- შედეგად დიალოგურ ფანჯარაში დააჭირეთ სიმბოლოს.
- აირჩიეთ Wingdings შრიფტის ჩამოსაშლელი სიიდან.
- აირჩიეთ ყუთი პირველ რიგში.
- ორჯერ დააწკაპუნეთ OK.
როგორ ჩავწერო ჩამრთველი?
განათავსეთ კურსორი თქვენთვის სასურველ ადგილას ჩასმა The ჩამრთველი სიმბოლო და დააწკაპუნეთ ჩასმა > სიმბოლო > სხვა სიმბოლოები. იხილეთ ეკრანის სურათი: 2. გახსნის სიმბოლოს დიალოგურ ფანჯარაში გთხოვთ (1) აირჩიოთ Wingdings 2 შრიფტის ჩამოსაშლელი სიიდან; (2) აირჩიეთ ერთი მითითებული ჩამრთველი სიმბოლოები, რომლებსაც დაამატებთ; (3) დააწკაპუნეთ ჩასმა ღილაკი.
გირჩევთ:
როგორ შევქმნა შერჩევის ველი Excel-ში?

ვიდეო ახალ სამუშაო ფურცელში ჩაწერეთ ჩანაწერები, რომლებიც გსურთ გამოჩნდეს თქვენს ჩამოსაშლელ სიაში. აირჩიეთ უჯრედი სამუშაო ფურცელში, სადაც გსურთ ჩამოსაშლელი სია. გადადით მონაცემთა ჩანართზე ლენტზე, შემდეგ მონაცემთა ვალიდაციაზე. პარამეტრების ჩანართზე დაშვების ველში დააწკაპუნეთ სიაში. დააწკაპუნეთ წყაროს ველში, შემდეგ აირჩიეთ თქვენი სია
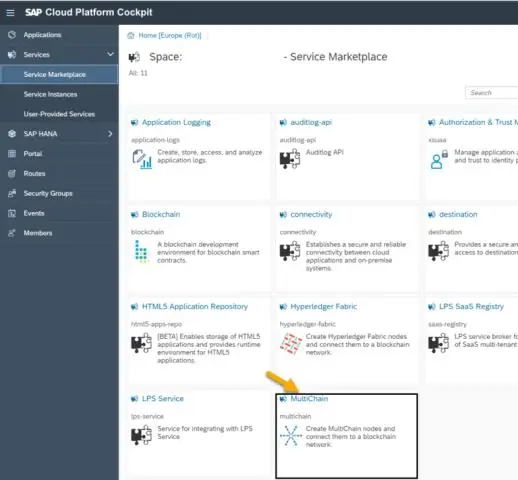
როგორ გავხსნა ბრძანების ველი SAP-ში?

Command ველი გამოიყენება ტრანზაქციის კოდების შესაყვანად, რომლებიც პირდაპირ მიგიყვანთ სისტემის ამოცანაზე მენიუს გამოყენების გარეშე. ზოგჯერ Command ველი დახურულია ნაგულისხმევად. მის გასახსნელად დააწკაპუნეთ ღილაკის შენახვის მარცხნივ მდებარე ისარს. მის გამოსაყენებლად ჩაწერეთ ტრანზაქციის კოდი ცარიელ ველში მარცხნივ და დააჭირეთ Enter
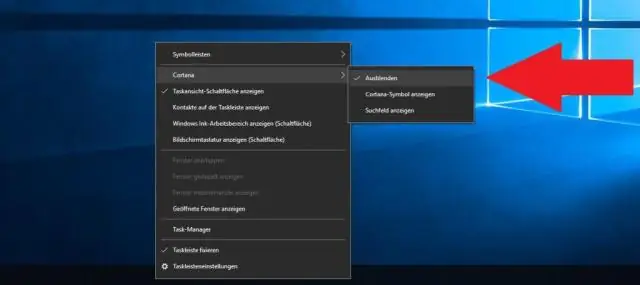
როგორ გავააქტიურო საძიებო ველი Windows 10-ში?

თუ თქვენი საძიებო ზოლი დამალულია და გსურთ, რომ ის აჩვენოს დავალების პანელზე, ხანგრძლივად დააჭირეთ (ან დააწკაპუნეთ მარჯვენა ღილაკით) ამოცანების ზოლზე და აირჩიეთ ძიება > საძიებო ველის ჩვენება
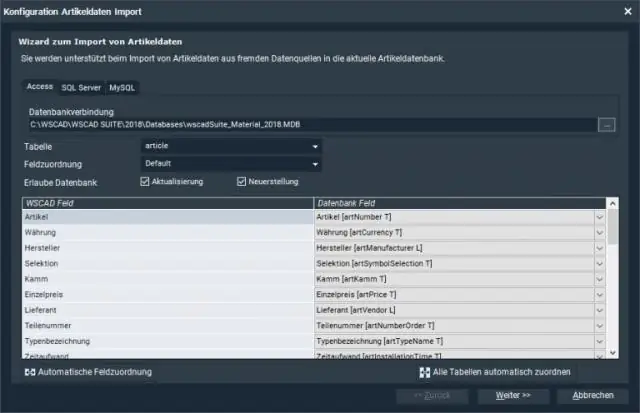
როგორ ავირჩიოთ ყველა ველი Access-ში?

ველების მიმდებარე ბლოკის შესარჩევად, დააწკაპუნეთ ბლოკში ველის პირველ სახელზე. შემდეგ, დააჭირეთ ღილაკს [Shift] და დააჭირეთ ბოლო. Access შეარჩევს ორ დაწკაპუნებულ ველს და მათ შორის არსებულ ყველა ველს. მას შემდეგ, რაც Access შეარჩევს ბლოკს, გადაიტანეთ იგი QBE ქსელში
როგორ დავამატოთ სიის ველი HTML-ში?

სიის ველის დამატება HTML ფორმაში გადადით Insert > Form Items > List Box. ეს ხსნის Insert List Box ფანჯარას. შეიყვანეთ სიის ველის სახელი. ეს გამოჩნდება თქვენი ფორმის შედეგებში. შეიყვანეთ თქვენი სიის ელემენტები. დააწკაპუნეთ დამატება, რათა დაამატოთ მეტი ელემენტი-ღირებულების წყვილი თქვენს სიაში. მოწოდებული ვარიანტებიდან აირჩიეთ სასურველი გასწორება. დააწკაპუნეთ OK
