
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
სია ყუთის დამატება HTML ფორმაში
- გადადით Insert > Form Items > სიის ყუთი . ეს ხსნის ჩასმას სიის ყუთი ფანჯარა.
- შეიყვანეთ სახელი სიის ყუთი . ეს გამოჩნდება თქვენი ფორმის შედეგებში.
- Შეიყვანე შენი სია ნივთები.
- დააწკაპუნეთ დამატება რომ დაამატეთ მეტი ელემენტი-ღირებულების წყვილი თქვენს სია .
- მოწოდებული ვარიანტებიდან აირჩიეთ სასურველი გასწორება.
- დააწკაპუნეთ OK.
ამ გზით, რომელი ტეგი გამოიყენება HTML-ში სიის ველის შესაქმნელად?
HTML კოდი. რომ სიის ყუთის შექმნა , არჩევის ტეგი გამოიყენება . The აირჩიეთ ტეგი შეიცავს 2 ატრიბუტს, სახელს და ზომას. სახელის ატრიბუტი არის ნებისმიერი სახელი, რომელსაც გადაწყვეტთ დაარქვათ სიის ყუთი.
ასევე იცით, როგორ დავამატო ჩამოსაშლელი ღილაკი HTML-ში? მაგალითი განმარტებული გამოიყენეთ ნებისმიერი ელემენტი გასახსნელად ძირს დაგდება მენიუ, მაგ. a < ღილაკი >, ო
ელემენტი. გამოიყენეთ კონტეინერის ელემენტი (მსგავსი). შექმნა The ძირს დაგდება მენიუ და დაამატეთ The ძირს დაგდება ბმულები მის შიგნით. შემოახვიეთ ელემენტი გარშემო ღილაკი და პოზიციონირება ძირს დაგდება მენიუ სწორად CSS-ით.
შემდეგ, როგორ შევქმნა მრავალ შერჩევის სიის ყუთი HTML-ში?
როგორ დავაკოდირო მრავალჯერადი შერჩევის არჩევის ობიექტი
- დარეკეთ შერჩეულ ობიექტს selLanguage. როგორც ყოველთვის, ფორმის ელემენტებს სჭირდებათ id ატრიბუტი, რათა ის JavaScript-ში წაიკითხოთ.
- დაამატეთ მრავალჯერადი ატრიბუტი თქვენს ობიექტს.
- დააყენეთ ზომა 10-ზე.
- გააკეთე ღილაკი.
- შექმენით გამომავალი div.
რა იგულისხმება დომში?
დოკუმენტის ობიექტის მოდელი ( DOM ) არის პროგრამირების API HTML და XML დოკუმენტებისთვის. ის განსაზღვრავს დოკუმენტების ლოგიკურ სტრუქტურას და დოკუმენტზე წვდომისა და მანიპულირების გზას. მიუხედავად ამისა, XML წარმოადგენს ამ მონაცემებს დოკუმენტებად და DOM შეიძლება გამოყენებულ იქნას ამ მონაცემების სამართავად.
გირჩევთ:
რა არის სიის გამოყენება პითონში?

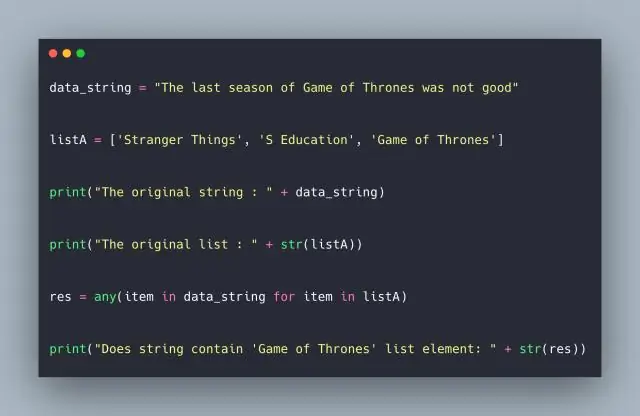
სიები არის Python-ში ჩაშენებული მონაცემთა ოთხი სტრუქტურიდან ერთ-ერთი, ტოპებთან, ლექსიკონებთან და კომპლექტებთან ერთად. ისინი გამოიყენება ნივთების შეკვეთილი კოლექციის შესანახად, რომელიც შეიძლება იყოს სხვადასხვა ტიპის, მაგრამ, როგორც წესი, ასე არ არის. მძიმეებით გამოყოფენ ელემენტებს, რომლებიც შეიცავს სიაში და ჩასმულია კვადრატულ ფრჩხილებში
როგორ განსხვავდება წვდომის სიის შექმნა IPv6-ში IPv4-ისგან?

პირველი განსხვავება არის ბრძანება, რომელიც გამოიყენება IPv6 ACL ინტერფეისზე გამოსაყენებლად. IPv4 იყენებს ბრძანებას ip access-group IPv4 ACL-ის გამოსაყენებლად IPv4 ინტერფეისზე. IPv6 იყენებს ipv6 ტრაფიკის ფილტრის ბრძანებას იგივე ფუნქციის შესასრულებლად IPv6 ინტერფეისებისთვის. IPv4 ACL-ებისგან განსხვავებით, IPv6 ACL-ები არ იყენებენ wildcard ნიღბებს
როგორ დავამატოთ href HTML-ში?

ბმულის ჩასართავად გამოიყენეთ ტეგი thehref ატრიბუტით, რათა მიუთითოთ სამიზნე გვერდის მისამართი. მაგალითი:. თქვენ შეგიძლიათ გააკეთოთ ბმული თქვენს ვებსაიტზე სხვა გვერდის უბრალოდ ფაილის სახელის დაწერით:
როგორ გავაკეთო მონიშვნის ველი HTML-ში?

ჩამრთველი არის ფორმის ელემენტი, რომელიც მომხმარებელს საშუალებას აძლევს აირჩიოს რამდენიმე ვარიანტი სხვადასხვა ვარიანტებიდან. მოსანიშნი ველები იქმნება HTML ტეგით. მოსანიშნი ველები შეიძლება იყოს ჩასმული ელემენტის შიგნით ან შეიძლება დადგეს ცალკე. ისინი ასევე შეიძლება ასოცირდეს ფორმასთან ტეგის ფორმის ატრიბუტის მეშვეობით
როგორ დავამატოთ მრავალი ტექსტური ყუთი HTML-ში?

მრავალსტრიქონიანი ტექსტური ყუთი დაიწყეთ ტეგით, რათა მიუთითოთ მრავალსტრიქონიანი ტექსტური ველის დასაწყისი. გამოიყენეთ ტეგი თქვენი ტექსტის არეალის დასარქმევად, თუ გსურთ. მიუთითეთ რიგების რაოდენობა. მიუთითეთ სვეტების რაოდენობა. დაამატეთ დახურვის ტეგი
