
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
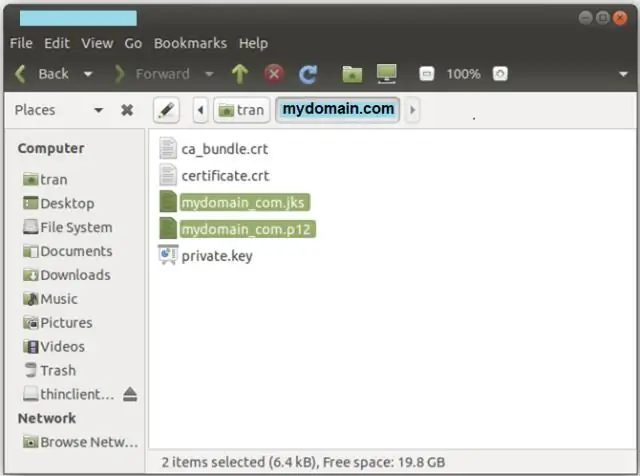
- ნაბიჯი 1: მიიღეთ ა SSL სერტიფიკატი. თუ გსურთ გამოიყენოთ SSL და ემსახურეთ თქვენს საგაზაფხულო ჩექმა განაცხადი დასრულდა HTTPS თქვენ უნდა აიღოთ სერთიფიკატი.
- ნაბიჯი 2: ჩართეთ HTTPS საგაზაფხულო ჩატვირთვისას . ნაგულისხმევად თქვენი საგაზაფხულო ჩექმა ჩაშენებულ Tomcat-ის კონტეინერს ექნება ჩართული HTTP 8080 პორტზე.
- ნაბიჯი 3: გადამისამართება HTTP-ზე HTTPS (სურვილისამებრ)
ამასთან დაკავშირებით, რა არის სერვერის SSL გასაღების მეტსახელი?
ssl . გასაღები - მეტსახელი : მეტსახელი რომელიც განსაზღვრავს გასაღები წელს გასაღები მაღაზია. სერვერი . ssl . გასაღები -პაროლი: პაროლი, რომელიც გამოიყენება წვდომისთვის გასაღები წელს გასაღები მაღაზია.
ასევე იცოდეთ, რა არის საგაზაფხულო ჩექმის ჩარჩო? საგაზაფხულო ჩექმა არის სულ ახალი ჩარჩო Pivotal-ის გუნდიდან, შექმნილია ახლის ჩატვირთვისა და განვითარების გასამარტივებლად გაზაფხული განაცხადი. The ჩარჩო იღებს შეხედულებისამებრ მიდგომას კონფიგურაციის მიმართ, ათავისუფლებს დეველოპერებს ქვაბის ფირფიტის კონფიგურაციის განსაზღვრის საჭიროებისგან.
შემდგომში ჩნდება კითხვა, როგორ მუშაობს SSL სერთიფიკატები?
SSL სერთიფიკატები აქვს გასაღების წყვილი: საჯარო და პირადი გასაღები. ეს გასაღებები მუშაობა ერთად დაშიფრული კავშირის დასამყარებლად. მისაღებად ა სერტიფიკატი , თქვენ უნდა შექმნათ ა Სერტიფიკატი მოთხოვნის ხელმოწერა (CSR) თქვენს სერვერზე. ეს პროცესი ქმნის პირად გასაღებს და საჯარო გასაღებს თქვენს სერვერზე.
რა არის TrustStore?
ა TrustStore ფლობს გარე სისტემების სერთიფიკატებს, რომლებსაც ენდობით. ასე რომ ა TrustStore არის KeyStore ფაილი, რომელიც შეიცავს გარე ჰოსტების საჯარო გასაღებებს/სერთიფიკატს, რომელსაც ენდობით.
გირჩევთ:
რა არის Mixins ჩატვირთვისას?

ერთ-ერთი მიქსი საშუალებას გაძლევთ განსაზღვროთ სვეტის ზომა, რომლის გამოყენებაც გსურთ, ხოლო დანარჩენები საშუალებას გაძლევთ დააყენოთ, გაიყვანოთ და ოფსეტური სვეტები. თუ იცნობთ Bootstrap-ს (ან რომელიმე ბადის სისტემას), ბადის სისტემა ეფუძნება სტრიქონებს, რომლებიც შეიცავს სვეტებს
როგორ გავააქტიურო SSL ჩემს Galaxy s3-ზე?

დააყენეთ AWS S3 ვებსაიტის სტატიკური ჰოსტინგი SSL (ACM) გამოყენებით შექმენით S3 თაიგული და ატვირთეთ თქვენი ინდექსი. html ფაილი. შექმენით ღრუბლოვანი განაწილება, რომელიც მიუთითებს ამ S3 თაიგულზე. დააყენეთ Domain MX ჩანაწერები SES-ის გამოყენებით SSL სერტიფიკატის დომენის ვალიდაციის ელფოსტის მისაღებად. მოითხოვეთ ახალი SSL სერთიფიკატი რეგიონში us-east-1 (!) მიანიჭეთ სერთიფიკატი თქვენს Cloudfront დისტრიბუციას
როგორ გავააქტიურო SSL სერთიფიკატი Visual Studio-ში?

შექმენით ახალი Web Api პროექტი Visual Studio-ში: აირჩიეთ/დააწკაპუნეთ Web API პროექტის სახელზე გადაწყვეტის მკვლევარში და შემდეგ დააწკაპუნეთ ჩანართზე თვისებები. დააყენეთ „SSL Enabled“ჭეშმარიტად: იგივე თვისებების ფანჯარაში ასევე გამოჩნდება აპლიკაციის HTTPS url
რა არის @RequestParam საგაზაფხულო ჩატვირთვისას?

პროგრამული უზრუნველყოფის ჟანრი: აპლიკაციის ჩარჩო
იყენებს თუ არა კუთხოვანი მასალა ჩატვირთვისას?

Material Design მხარს უჭერს Angular Material და React Material მომხმარებლის ინტერფეისს. ის ასევე იყენებს SASS წინასწარ პროცესორს. Bootstrap მთლიანად დამოკიდებულია JavaScript ჩარჩოებზე. თუმცა, Material Design-ს არ სჭირდება JavaScript ჩარჩოები ან ბიბლიოთეკები ვებსაიტების ან აპლიკაციების შესაქმნელად
