
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
მასალა დიზაინის მხარდაჭერა კუთხოვანი მასალა და რეაგირება მასალა Მომხმარებლის ინტერფეისი. ის ასევე იყენებს SASS წინასწარ პროცესორს. ჩამტვირთავი მთლიანად დამოკიდებულია JavaScript ჩარჩოებზე. თუმცა, მასალა დიზაინს არ სჭირდება JavaScript ჩარჩოები ან ბიბლიოთეკები ვებსაიტების ან აპლიკაციების შესაქმნელად.
ასევე კითხვაა, უნდა გამოვიყენო bootstrap ან კუთხოვანი მასალა?
გენერალი გამოყენება ხოლო ჩამტვირთავი შესანიშნავი ინსტრუმენტია რეგულარული ვებსაიტების დიზაინისთვის, როდესაც აშენებთ კუთხოვანი ვებ განაცხადი ჩვენ უნდა გამოიყენოთ კუთხოვანი მასალა ან გამოყოფილი ბიბლიოთეკები შეიცავს Bootstrap-ის კომპონენტები, მაგრამ იკვებება კუთხოვანი NGX-ის მსგავსად ჩამტვირთავი ან NG ჩამტვირთავი.
ასევე იცით, უნდა გამოიყენოთ კუთხოვანი მასალა? თუ შენ ვაპირებთ Angular-ის გამოსაყენებლად , აუცილებლად კუთხოვანი მასალა . კუთხოვანი მასალა ასევე ინტეგრირებულია კუთხოვანი CLI რომ გააადვილეთ კიდევაც გამოყენება და რომ განახლება (ng განახლება). გარდა ამისა, როდის შენ მოძებნე მაგალითები, შენ იპოვის კიდევ ბევრს კუთხოვანი მასალა გაკვეთილები და რესურსები ვიდრე მასალა დიზაინი Bootstrap-ისთვის.
უბრალოდ, შეგიძლიათ გამოიყენოთ მასალა და ჩამტვირთავი?
მასალა დიზაინი ამისთვის ჩამტვირთავი (mdbootstrap.com) გთავაზობთ გლუვი, საპასუხო გვერდის შაბლონების, განლაგების, კომპონენტების და ვიჯეტების ერთობლიობას ვებ გვერდების სწრაფად შესაქმნელად. არანაირი გართულება და აურზაური არ არის: შენ უბრალოდ დააკოპირეთ და ჩასვით კოდი ერთი ან მეტი HTML ფაილი.
იყენებს თუ არა მასალის ინტერფეისი ჩატვირთვისას?
ჩარჩოებს რაც შეეხება, მასალის დიზაინი მხარს უჭერს Angular-ის ორივე ჩარჩოს მასალა და რეაგირება მასალა Მომხმარებლის ინტერფეისი. ის ასევე იყენებს SASS წინასწარ პროცესორს. ჩამტვირთავი მხარს უჭერს React-ის ჩარჩოებს ჩამტვირთავი და კუთხოვანი UI Bootstrap . Მას შეუძლია გამოყენება SASS და LESS ენები ვებსაიტების შესაქმნელად.
გირჩევთ:
რა არის Mixins ჩატვირთვისას?

ერთ-ერთი მიქსი საშუალებას გაძლევთ განსაზღვროთ სვეტის ზომა, რომლის გამოყენებაც გსურთ, ხოლო დანარჩენები საშუალებას გაძლევთ დააყენოთ, გაიყვანოთ და ოფსეტური სვეტები. თუ იცნობთ Bootstrap-ს (ან რომელიმე ბადის სისტემას), ბადის სისტემა ეფუძნება სტრიქონებს, რომლებიც შეიცავს სვეტებს
როგორ გავააქტიურო SSL გაზაფხულზე ჩატვირთვისას?

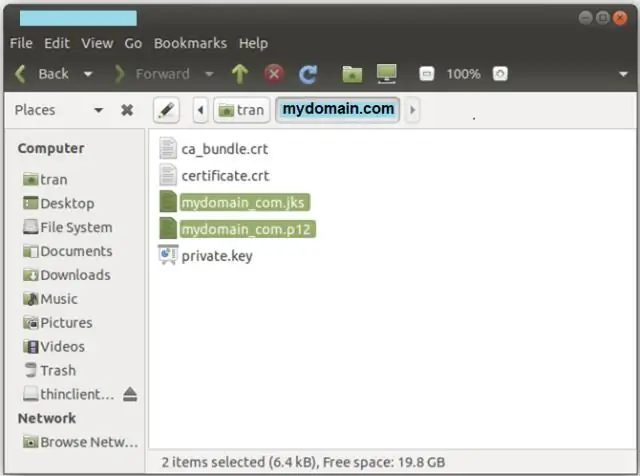
ნაბიჯი 1: მიიღეთ SSL სერთიფიკატი. თუ გსურთ SSL-ის გამოყენება და თქვენი Spring Boot აპლიკაციის სერვისი HTTPS-ით, მოგიწევთ სერთიფიკატის მიღება. ნაბიჯი 2: ჩართეთ HTTPS საგაზაფხულო ჩატვირთვისას. ნაგულისხმევად თქვენს Spring Boot ჩაშენებულ Tomcat-ის კონტეინერში ჩართული იქნება HTTP 8080 პორტზე. ნაბიჯი 3: HTTP გადამისამართება HTTPS-ზე (არასავალდებულო)
რა დიზაინის ნიმუშს იყენებს კუთხოვანი?

Github.com. ფასადის დიზაინის ნიმუში გვეხმარება კომპლექსური Angular აპლიკაციის აგებაში მრავალი კომპლექსური Angular მიკრო სერვისის გამარტივებული წვდომის უზრუნველსაყოფად
რა არის @RequestParam საგაზაფხულო ჩატვირთვისას?

პროგრამული უზრუნველყოფის ჟანრი: აპლიკაციის ჩარჩო
იყენებს თუ არა კუთხოვანი 7 TypeScript-ს?

Angular 7 იყენებს TypeScript ვერსიას 3.1. მიუხედავად იმისა, რომ ეს არის ძირითადი განახლება Angular 6-დან, რომელიც იყენებდა TypeScript ვერსიას 2.9, მე ჯერ არ მინახავს არაფერი, რაც უნდა შეიცვალოს. დამატებითი ინფორმაციისთვის შეგიძლიათ გადახედოთ TypeScript CHANGELOG-ს
