
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ფარგლები არის კონტექსტი, რომელშიც ცვლადზე/ფუნქციაზე წვდომა შეიძლება. სხვა პროგრამირების ენებისგან განსხვავებით, როგორიცაა C++ ან Java, რომლებსაც აქვთ ბლოკი დონის ფარგლები ანუ განსაზღვრულია {}-ით, Javascript აქვს ფუნქცია დონის ფარგლები . ფარგლები Javascript-ში არის ლექსიკური, უფრო რომ მომენტში.
ანალოგიურად, ისმება კითხვა, რა არის ფარგლები JavaScript-ში?
ფარგლები JavaScript-ში ეხება კოდის მიმდინარე კონტექსტს, რომელიც განსაზღვრავს ცვლადების ხელმისაწვდომობას JavaScript . ორი სახის ფარგლები არის ლოკალური და გლობალური: გლობალური ცვლადები არის ის, რაც გამოცხადებულია ბლოკის გარეთ. ლოკალური ცვლადები არის ის, რაც გამოცხადებულია ბლოკის შიგნით.
ასევე, აქვს თუ არა JavaScript-ს ბლოკის ფარგლები? JavaScript ბლოკის ფარგლები var საკვანძო სიტყვით გამოცხადებული ცვლადები არ შეიძლება აქვს Block Scope . ცვლადები გამოცხადებული შიგნით a ბლოკი {}-ზე წვდომა შესაძლებელია გარედან ბლოკი.
ასევე იცოდეთ, რა არის ბლოკის დონის ფარგლები JavaScript-ში?
ბლოკის ფარგლები . ა ბლოკის ფარგლები არის ტერიტორია if, switch პირობების ან for და while მარყუჟების ფარგლებში. ზოგადად რომ ვთქვათ, როდესაც ხედავთ {ხვეული ფრჩხილებს}, ეს არის a ბლოკი . ES6-ში const და ნება მიეცით საკვანძო სიტყვებს საშუალებას აძლევს დეველოპერებს გამოაცხადონ ცვლადები ბლოკის ფარგლები , რაც ნიშნავს, რომ ეს ცვლადები არსებობს მხოლოდ შესაბამისში ბლოკი
რა განსხვავებაა JavaScript-ში ადგილობრივ და გლობალურ ფარგლებს შორის?
როცა იყენებთ JavaScript , ადგილობრივი ცვლადები არის ცვლადები, რომლებიც განსაზღვრულია ფუნქციებში. Მათ აქვთ ადგილობრივი ფარგლები , რაც ნიშნავს, რომ მათი გამოყენება შესაძლებელია მხოლოდ იმ ფუნქციების ფარგლებში, რომლებიც მათ განსაზღვრავს. გლობალური ცვლადი : Კონტრასტში, გლობალური ცვლადები არის ცვლადები, რომლებიც განსაზღვრულია ფუნქციების გარეთ.
გირჩევთ:
არის Scratch მაღალი დონის ენა?

Scratch არის ბლოკზე დაფუძნებული ვიზუალური პროგრამირების ენა და ონლაინ საზოგადოება, რომელიც ძირითადად ბავშვებზეა გათვლილი. საიტის მომხმარებლებს შეუძლიათ შექმნან ონლაინ პროექტები ბლოკის მსგავსი ინტერფეისის გამოყენებით. სერვისი შემუშავებულია MIT Media Lab-ის მიერ, ითარგმნა 70+ ენაზე და გამოიყენება მსოფლიოს უმეტეს ნაწილში
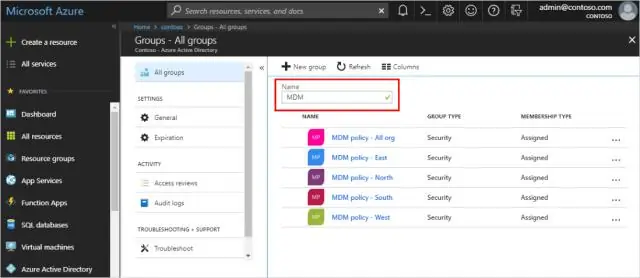
როგორ შევცვალო ჯგუფის ფარგლები Active Directory-ში?

ჯგუფის ფარგლების შეცვლა Active Directory მომხმარებლები და კომპიუტერების გასახსნელად დააწკაპუნეთ დაწყებაზე, დააწკაპუნეთ Control Panel-ზე, ორჯერ დააწკაპუნეთ Administrative Tools და შემდეგ ორჯერ დააწკაპუნეთ Active Directory Users and Computers. კონსოლის ხეში დააწკაპუნეთ საქაღალდეზე, რომელიც შეიცავს ჯგუფს, რომლისთვისაც გსურთ შეცვალოთ ჯგუფის ფარგლები
რა არის ISO 13485 2016-ის ფარგლები?

ISO 13485:2016 განსაზღვრავს მოთხოვნებს ხარისხის მართვის სისტემისთვის, სადაც ორგანიზაციას უნდა აჩვენოს თავისი უნარი უზრუნველყოს სამედიცინო მოწყობილობები და მასთან დაკავშირებული სერვისები, რომლებიც მუდმივად აკმაყოფილებენ კლიენტებს და მოქმედ მარეგულირებელ მოთხოვნებს
რა არის ფარგლები oauth2-ში?

Scope არის მექანიზმი OAuth 2.0-ში, რომელიც ზღუდავს აპლიკაციის წვდომას მომხმარებლის ანგარიშზე. აპლიკაციას შეუძლია მოითხოვოს ერთი ან მეტი სფერო, ეს ინფორმაცია შემდეგ წარედგინება მომხმარებელს თანხმობის ეკრანზე და აპლიკაციაზე გაცემული წვდომის ჟეტონი შემოიფარგლება მინიჭებული ფარგლებით
რა არის კონცეფციის მოდელირება ბიზნესის ანალიზში?

კონცეფციის მოდელირება. კონცეფციის მოდელი არის არსებითი სახელების იმპლემენტაციისგან დამოუკიდებელი წარმოდგენა, რომლებიც მნიშვნელოვანია ორგანიზაციისთვის, დომენისთვის ან ინდუსტრიისთვის. კონცეპტუალური მოდელის ელემენტები შეიძლება იყოს დაკავშირებული ნებისმიერი რაოდენობის ზემოაღნიშნული ან ქვედა პროცესის ელემენტებთან, როგორიცაა ბიზნეს მიზნები და შესაძლებლობები
