
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ჩამტვირთავი 4
გამოიყენეთ d-flex justify- შინაარსი - ცენტრი თქვენს სვეტზე div. Ეს მოხდება ცენტრი ყველაფერი ამ სვეტის შიგნით. Თუ თქვენ გაქვთ ტექსტი სვეტის შიგნით და გსურთ ამ ყველაფრის გასწორება ცენტრი . უბრალოდ დაამატეთ ტექსტი - ცენტრი იმავე კლასში.
ასევე იცით, როგორ გავაჩერო bootstrap ბარათი?
არ არის საჭირო დამატებითი CSS და არსებობს მრავალი ცენტრირების მეთოდი Bootstrap 4-ში:
- ტექსტის ცენტრი ცენტრალური ჩვენებისთვის: inline ელემენტები.
- mx-auto ეკრანის ცენტრირებისთვის: ბლოკის ელემენტები ეკრანის შიგნით:flex (d-flex)
- offset-* ან mx-auto შეიძლება გამოყენებულ იქნას ბადის სვეტების ცენტრისთვის.
- ან justify-content-center on row to ცენტრში ბადის სვეტები.
ანალოგიურად, როგორ გავამახვილო სურათი bootstrap-ში? გასწორება სურათები დამხმარე float კლასებით ან ტექსტის გასწორების კლასებით. ბლოკის დონე სურათები შეიძლება ცენტრში იყოს. mx-auto margin utility კლასი.
უბრალოდ, როგორ გავაჩერო კონტენტი bootstrap 4-ში?
Bootstrap 4-ში ჰორიზონტალური ცენტრირების მრავალი მეთოდი არსებობს
- ტექსტის ცენტრი ცენტრალური ჩვენებისთვის: inline ელემენტები.
- offset-* ან mx-auto შეიძლება გამოყენებულ იქნას სვეტის ცენტრში (col-*)
- ან, justify-content-center მწკრივზე ცენტრალურ სვეტებზე (col-*)
- mx-auto ეკრანის ცენტრირებისთვის: ელემენტების დაბლოკვა d-flex-ში.
როგორ მოათავსოთ ბარათი CSS-ში?
ვერტიკალურად ცენტრირება CSS დონეზე 3
- გააკეთეთ კონტეინერი შედარებით განლაგებული, რაც აცხადებს, რომ ის არის კონტეინერი აბსოლუტურად განლაგებული ელემენტებისთვის.
- გააკეთეთ ელემენტი აბსოლუტურად განლაგებული.
- მოათავსეთ კონტეინერის ნახევრად ქვემოთ „ზემოდან: 50%“.
- გამოიყენეთ თარგმანი ელემენტის გადასატანად საკუთარი სიმაღლის ნახევარით.
გირჩევთ:
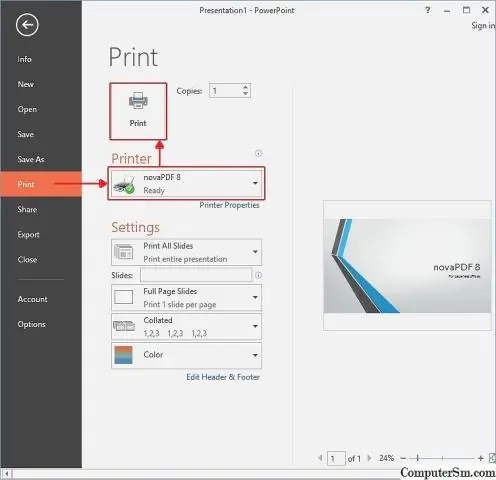
როგორ გავაერთიანო რამდენიმე PowerPoint პრეზენტაცია ერთში?

პირველი, გახსენით File Explorer და იპოვეთ პრეზენტაციები, რომელთა გაერთიანება გსურთ. დააჭირეთ პრეზენტაციის ფაილის სახელს მის გასახსნელად. აირჩიეთ PowerPoint სლაიდები, რომელთა გაერთიანება გსურთ მეორე პრეზენტაციაში. დააჭირეთ დანიშნულების თემის გამოყენებას მის ასარჩევად
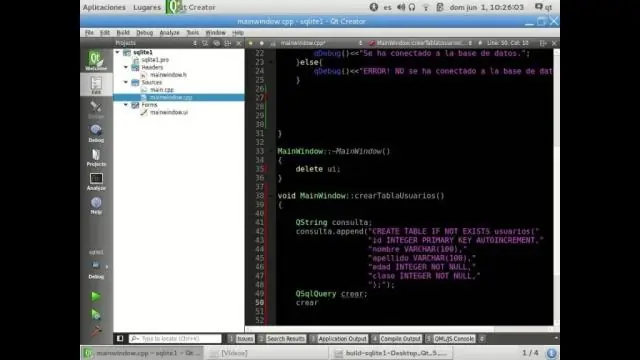
როგორ გავაერთიანო sqlite მონაცემთა ბაზები?

ორჯერ დააწკაპუნეთ თითოეულ ახლა დატვირთულ db ფაილზე, რათა გახსნათ/გააქტიუროთ/გაფართოვოთ ისინი. სახალისო ნაწილი: უბრალოდ დააწკაპუნეთ თითოეულ ცხრილზე მარჯვენა ღილაკით და დააწკაპუნეთ კოპირებაზე, შემდეგ კი გადადით სამიზნე მონაცემთა ბაზაში ჩატვირთული მონაცემთა ბაზის ფაილების სიაში (ან შექმენით ახალი თუ საჭიროა) და დააწკაპუნეთ მაუსის მარჯვენა ღილაკით სამიზნე db-ზე და დააწკაპუნეთ პასტაზე
როგორ გავაერთიანო ცვლადები R-ში?

მონაცემთა ნაკრების შერწყმა თუ მონაცემთა ნაკრები განლაგებულია სხვადასხვა ადგილას, პირველ რიგში საჭიროა R-ში იმპორტირება, როგორც ადრე ავხსენით. თქვენ შეგიძლიათ დააკავშიროთ სვეტები ახალი ცვლადების დამატებით; ან შეგიძლიათ რიგების შერწყმა დაკვირვების დამატებით. სვეტების დასამატებლად გამოიყენეთ ფუნქცია merge(), რომელიც მოითხოვს მონაცემთა ნაკრების გაერთიანებას, რომ გქონდეთ საერთო ცვლადი
როგორ გავაერთიანო ჩემი ჩატვირთვის ბარათი?

არ არის საჭირო დამატებითი CSS და არსებობს მრავალი ცენტრირების მეთოდი Bootstrap 4-ში: ტექსტის ცენტრი ცენტრალური ჩვენებისთვის: inline ელემენტები. mx-auto ეკრანის ცენტრირებისთვის: ბლოკის ელემენტები ეკრანის შიგნით:flex (d-flex) offset-* ან mx-auto შეიძლება გამოყენებულ იქნას ბადის სვეტების ცენტრისთვის. ან justify-content-center on row to ცენტრში ბადის სვეტები
როგორ გავაერთიანო ორი ცხრილი ტაბლეტში?

ცხრილების შესაერთებლად Tableau Desktop-ში: საწყის გვერდზე, დაკავშირების განყოფილებაში, დააწკაპუნეთ კონექტორზე თქვენს მონაცემებთან დასაკავშირებლად. აირჩიეთ ფაილი, მონაცემთა ბაზა ან სქემა და შემდეგ ორჯერ დააწკაპუნეთ ან გადაიტანეთ ცხრილი ტილოზე
