
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
სტილის ფურცელი: CSS
შემდეგ, როგორ გავამახვილო გამოსახულების ცენტრი div-ში?
რომ სურათის ცენტრირება ტექსტის გასწორების გამოყენებით: ცენტრი ; თქვენ უნდა მოათავსოთ
ბლოკის დონის ელემენტის შიგნით, როგორიცაა ა დივ . ვინაიდან ტექსტის გასწორება ეხება მხოლოდ ბლოკის დონის ელემენტებს, თქვენ განათავსებთ ტექსტის გასწორებას: ცენტრი ; შესაფუთი ბლოკის დონის ელემენტზე ჰორიზონტალურად ორიენტირებულის მისაღწევად
შემდგომში ჩნდება კითხვა, როგორ გავაჩერო div? ტექსტის გასწორების მეთოდი
- დაურთეთ div, რომლის ცენტრირებაც გსურთ მშობელ ელემენტთან (საყოველთაოდ ცნობილი როგორც შეფუთვა ან კონტეინერი)
- დააყენეთ „ტექსტის გასწორება: ცენტრში“მშობელ ელემენტზე.
- შემდეგ დააყენეთ შიდა div „display: inline-block“
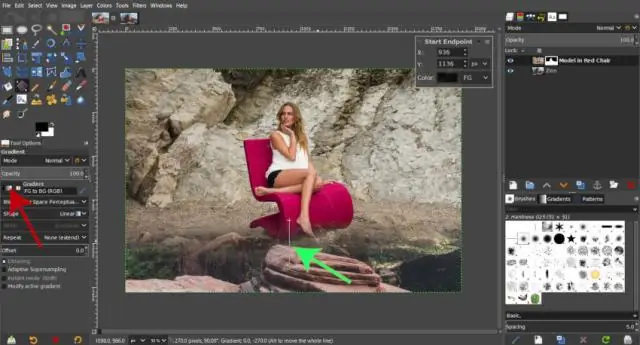
ამასთან დაკავშირებით, როგორ გავასწორო ფონის სურათი ცენტრში?
ამისთვის ცენტრი ან პოზიციონირება ფონის სურათი უნდა გამოიყენოთ ფონი - პოზიცია ქონება. The ფონი - პოზიცია თვისება ადგენს საწყისს პოზიცია ა ფონის სურათი ელემენტის ზედა და მარცხენა მხრიდან. CSS სინტაქსი არის ფონი - პოზიცია : xvalue yvalue;.
როგორ გავაჩერო div ჰორიზონტალურად?
ვნახოთ a-ს ჰორიზონტალურად ეტაპობრივად ცენტრირება:
- დააყენეთ გარე ელემენტის სიგანე (ანუ 100% მოიცავს მთელ ხაზს).
- დააყენეთ margin თვისება auto-ზე, რათა ელემენტი ჰორიზონტალურად იყოს გვერდის შიგნით.
- დააყენეთ სასურველი ფერები გარე და შიდა დივებისთვის ფონის ფერის თვისების გამოყენებით.
გირჩევთ:
როგორ შეცვალოთ ფონის ფერი კუს პითონზე?

გამოიყენეთ კუ. bgcolor (*args). როგორც ჩანს, თქვენ დააყენეთ ფერი თქვენი კუსთვის და არა თქვენი ეკრანისთვის. ეკრანი გამოჩნდება მაშინაც კი, თუ თქვენ არ დააყენებთ თქვენს ეკრანს, მაგრამ შემდეგ ის არ არის განსაზღვრული, ასე რომ თქვენ არ შეგიძლიათ მისი მორგება
როგორ დავამატო ფონის ფერი ჩემი დესკტოპის ხატულებზე?

აირჩიეთ "ხატი" ელემენტის ჩამოსაშლელ მენიუში. დააწკაპუნეთ პატარა ისრზე "ფერი 1"-ის ქვეშ ფერთა პალიტრის სანახავად. დააწკაპუნეთ ერთ-ერთ ფერზე პალიტრაზე, რომ აირჩიოთ ის, როგორც ხატის ფონის ფერი. დააწკაპუნეთ ორჯერ „OK“ახალი პარამეტრების შესანახად და დახურეთ გაფართოებული გარეგნობის და ჩვენების თვისებების ფანჯრები
როგორ შევცვალო ფონის ფერი PhotoScape-ში?

თუმცა, ის იმუშავებს პერსპექტივაში ფოტორედაქტირებისთვის. გახსენით PhotoScape Editor ჩანართი; აირჩიეთ ფოტო; ინსტრუმენტების ჩანართში დააწკაპუნეთ ფერის ამომრჩეველზე (ნომერი 1 ნიმუშის სურათზე). დააწკაპუნეთ ფართობთან ახლოს, რომლის დახატვას აპირებთ (მოქმედება ნომერი 1 სურათზე); დააწკაპუნეთ „Paint Brush“-ზე და გამოიყენეთ მაუსი სასურველი უბნის ხატვის დასაწყებად;
როგორ შევცვალო ჩემი Google Calendar-ის ფონის ფერი?

ფონის ფერის შესაცვლელად გადაიტანეთ კალენდრის სახელზე მარცხენა გვერდითა ზოლში, დააწკაპუნეთ ქვევით მიმართულ ისარზე, შემდეგ მენიუში, რომელიც გამოჩნდება, დააწკაპუნეთ „აირჩიეთ მორგებული ფერი“. თქვენ შეგიძლიათ შეცვალოთ ფონის ფერი, რაც მოგწონთ, მაგრამ ტექსტი შეიძლება იყოს მხოლოდ „ღია“ან „მუქი“
როგორ ჩავსვათ ფონის სურათი CSS-ში?

ნაგულისხმევად, ფონის სურათი მოთავსებულია ელემენტის ზედა მარცხენა კუთხეში და მეორდება როგორც ვერტიკალურად, ასევე ჰორიზონტალურად. რჩევა: ელემენტის ფონი არის ელემენტის მთლიანი ზომა, შიგთავსისა და კონტურის ჩათვლით (მაგრამ არა ზღვარი). რჩევა: ყოველთვის დააყენეთ ფონის ფერი გამოსაყენებლად, თუ სურათი მიუწვდომელია
