
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
გამოყენება რეაგირება -როუტერი შეგიძლიათ მარტივად თავიდან აცილება მარშრუტის შეცვლა (რაც მოხდება თავიდან აცილება კომპონენტი მოხსნა ) Prompt-ის გამოყენებით. თქვენ ხელით უნდა გაიაროთ getUserConfirmation საყრდენი, რომელიც არის ფუნქცია. თქვენ შეგიძლიათ შეცვალოთ ეს ფუნქცია, როგორც გსურთ ნებისმიერ როუტერში (ბრაუზერი, მეხსიერება ან ჰეში), რათა შექმნათ თქვენი მორგებული დადასტურების დიალოგი (მაგ.
ასევე უნდა იცოდეთ, როგორ ხსნით რეაქციის კომპონენტს?
უპასუხე. დიახ, ReactDOM გთავაზობთ გზას ამოიღონ a კომპონენტი DOM-დან კოდის ხელით. შეგიძლიათ გამოიყენოთ მეთოდი ReactDOM. unmountComponentAtNode(container), რომელიც ამოიღებს დამონტაჟებულს რეაქციის კომპონენტი DOM-დან მითითებულ კონტეინერში და გაასუფთავეთ მისი ნებისმიერი მოვლენის დამმუშავებელი და მდგომარეობა.
გარდა ამისა, არ შეგიძლიათ დარეკოთ setState ან forceUpdate დაუმონტაჟებელ კომპონენტზე. გაფრთხილება: დაუმონტაჟებელ კომპონენტზე setState-ის (ან forceUpdate) გამოძახება შეუძლებელია . Ეს არის არა - op , მაგრამ ეს მიუთითებს მეხსიერების გაჟონვაზე თქვენს აპლიკაციაში. გამოსასწორებლად გააუქმეთ ყველა გამოწერა და ასინქრონული დავალება componentWillUnmount მეთოდით. ასე რომ, გამოსავალი ჩვეულებრივ მიდის არის Redux-ის გამოყენება.
ამ გზით, რა არის დაუმონტაჟებელი კომპონენტი?
დარეკვა setState()-ში დაუმონტაჟებელი კომპონენტი ნიშნავს, რომ კომპონენტი მანამდე არ იყო სათანადოდ გაწმენდილი დაუმონტაჟებელი , ანუ თქვენს აპს ჯერ კიდევ აქვს მითითება ან დაუმონტაჟებელი კომპონენტი.
როდის უნდა გამოვიყენო componentWillUnmount?
კომპონენტი იქნება Unmount არის ბოლო ფუნქცია, რომელიც გამოიძახება კომპონენტის DOM-დან ამოღებამდე. იგი ჩვეულებრივ გამოიყენება გაწმენდის შესასრულებლად ნებისმიერი DOM-ელემენტისთვის ან ქრონომეტრისთვის, რომელიც შექმნილია componentWillMount-ში. პიკნიკზე, კომპონენტი იქნება Unmount შეესაბამება პიკნიკის საბანის აღებამდე.
გირჩევთ:
როგორ აჩერებთ კვანძის სერვერს?

თქვენ შეგიძლიათ შეაჩეროთ სერვერი პროცესის მოკვლით. Windows-ში გაუშვით CMD და ჩაწერეთ taskkill /F /IM node.exe ეს მოკლავს(შეაჩერებს) ყველა Node-ს. js პროცესები. და შემდეგ შეგიძლიათ გადატვირთოთ იგი
როგორ აჩერებთ ტექსტის შერჩევას CSS-ში?

პასუხი: გამოიყენეთ CSS::selection ფსევდოელემენტი ნაგულისხმევად, როდესაც ბრაუზერებში ირჩევთ რაიმე ტექსტს, ის ჩვეულებრივ მონიშნულია ლურჯი ფერით. მაგრამ თქვენ შეგიძლიათ გამორთოთ ეს ხაზგასმა CSS::selection ფსევდოელემენტით
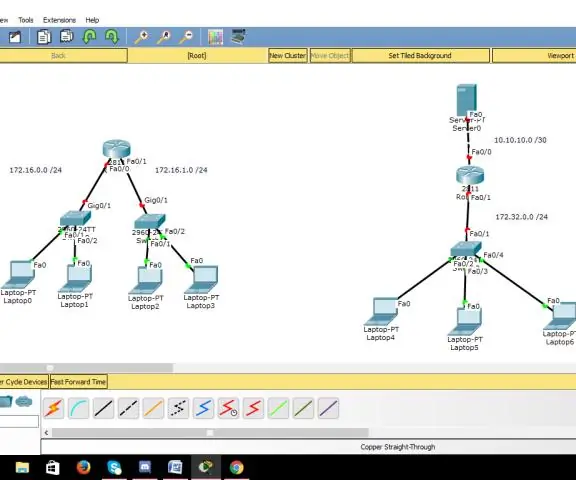
როგორ აჩერებთ სიმულაციას Packet Tracer-ში?

ისევ დააწკაპუნეთ ავტომატური გადაღების / დაკვრის ღილაკზე სიმულაციის შესაჩერებლად. რთული PDU-ს წასაშლელად, დააწკაპუნეთ ღილაკს Delete Event Simulation პანელში, Packet Tracer ფანჯრის ბოლოში
როგორ აჩერებთ განმეორებით შეტევებს?

განმეორებითი შეტევების თავიდან აცილება შესაძლებელია თითოეული დაშიფრული კომპონენტის სესიის ID და კომპონენტის ნომრის მონიშვნით. გადაწყვეტილებების ამ კომბინაციის გამოყენება არ იყენებს ერთმანეთზე ურთიერთდამოკიდებულს. იმის გამო, რომ არ არსებობს ურთიერთდამოკიდებულება, ნაკლებია დაუცველობა
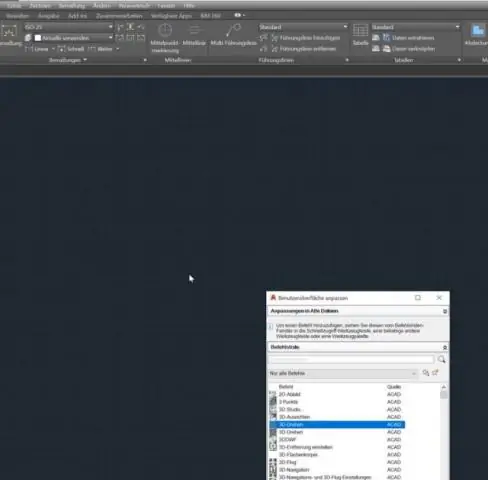
როგორ აჩერებთ ბრძანებას AutoCAD-ში?

გამოსავალი დააწკაპუნეთ მაუსის მარჯვენა ღილაკით ხელსაწყოთა ზოლზე და დააწკაპუნეთ Customize ან შეიტანეთ CUI ბრძანების ხაზზე. CUI დიალოგური ფანჯრის ზედა მარცხენა განყოფილებაში გააფართოვეთ კლავიატურის მალსახმობები > მალსახმობების კლავიშები. ბრძანებების სიაში დააწკაპუნეთ მაუსის მარჯვენა ღილაკით გაუქმება ბრძანებაზე. დააწკაპუნეთ ახალ ბრძანებაზე მარჯვენა ღილაკით
