
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
თუ ფორმის ატრიბუტი დაყენებულია სწორზე, კოორდინატები განსაზღვრავს მართკუთხედის ზედა-მარცხნივ და ქვედა-მარჯვნივ. უნდა იყოს ოთხი რიცხვითი მნიშვნელობა, გამოყოფილი მძიმეებით. პირველი ორი მნიშვნელობა არის (x, y) კოორდინატები პირველი კუთხის. მესამე და მეოთხე რიცხვები არის (x, y) კოორდინატები მეორე კუთხის.
აქედან გამომდინარე, როგორ იყენებთ კოორდინატებს HTML-ში?
The კოორდინატები ატრიბუტი გამოიყენება ფორმის ატრიბუტთან ერთად ბმულის ზომის, ფორმისა და განთავსებისთვის ან
ელემენტი. The კოორდინატები ზედა მარცხენა კუთხეში არის 0, 0. რჩევა: შექმნათ გამოსახულების რუქები, რომლებიც მუშაობს ყველა ბრაუზერში, გამოყენება ელემენტი!
მეორეც, როგორ მივიღო სურათის კოორდინატები HTML-ში? მიიღეთ კოორდინატები სურათიდან
- გახსენით გამოსახულების ხელსაწყოთა პანელი. დააწკაპუნეთ სურათზე გამოსახულების ხელსაწყოთა პანელის გასახსნელად:
- აირჩიეთ კოორდინატების ინსტრუმენტი. აირჩიეთ კოორდინატების ინსტრუმენტი ხელსაწყოთა ზოლში:
- დააწკაპუნეთ გამოსახულების წერტილებზე. დააწკაპუნეთ გამოსახულების წერტილებზე, რომელთა კოორდინატების ამოღება გსურთ:
- დააკოპირეთ სურათის კოორდინატები ბუფერში.
- ჩასვით გამოსახულების კოორდინატები გამოხატულებაში.
ამის გარდა, რა არის Usemap HTML-ში?
განმარტება და გამოყენება. The გამოყენების რუკა ატრიბუტი აკონკრეტებს სურათს, როგორც კლიენტის მხარეს გამოსახულება-რუქას (სურათი-რუკა არის სურათი დაწკაპუნებადი უბნებით). The გამოყენების რუკა ატრიბუტი ასოცირდება ელემენტის სახელის ატრიბუტთან და ქმნის ურთიერთობას შორის
და.
როგორ ვიპოვო გამოსახულების კოორდინატები?
იპოვე GPS კოორდინატები Windows-ში ყველაფერი რაც თქვენ უნდა გააკეთოთ არის მარჯვენა ღილაკით დაწკაპუნება სურათი აირჩიეთ "თვისებები" და შემდეგ დააწკაპუნეთ ჩანართზე "დეტალები" თვისებების ფანჯარაში. მოძებნეთ გრძედი და განედი კოორდინატები GPS-ის ქვეშ.
გირჩევთ:
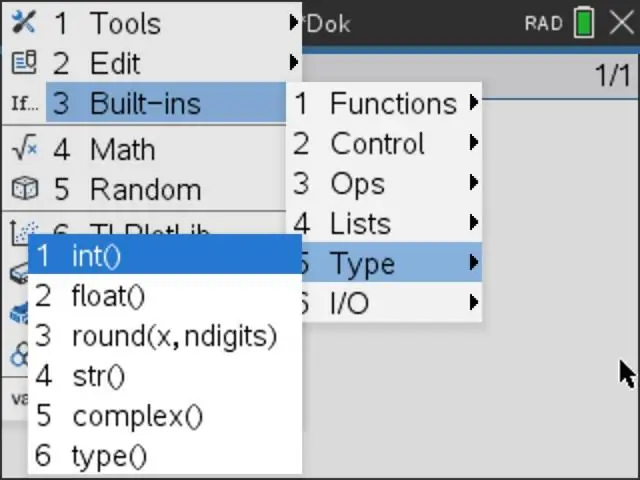
როგორ განვსაზღვროთ პითონში ობიექტის ტიპი?

თუ ერთი არგუმენტი (ობიექტი) გადაეცემა ჩაშენებულ type()-ს, ის აბრუნებს მოცემული ობიექტის ტიპს. თუ სამი არგუმენტი (სახელი, საფუძვლები და დიქტა) გაიცემა, ის აბრუნებს ახალი ტიპის ობიექტს. თუ თქვენ გჭირდებათ ობიექტის ტიპის შემოწმება, ამის ნაცვლად რეკომენდებულია Python isinstance() ფუნქციის გამოყენება
როგორ განვსაზღვროთ, არის თუ არა გამოხატულება მრავალწევრი?

იმისათვის, რომ გამოთქმა იყოს პოლინომიური ტერმინი, გამოხატვის ნებისმიერ ცვლადს უნდა ჰქონდეს მთელი რიცხვის სიმძლავრე (ან სხვაგვარად, 1-ის „გააზრებული“სიმძლავრე, როგორც x1-ში, რომელიც ჩვეულებრივ იწერება როგორც x). უბრალო რიცხვი ასევე შეიძლება იყოს პოლინომიური წევრი
როგორ განვსაზღვროთ სტატიკური მეთოდი?

განმარტება - რას ნიშნავს სტატიკური მეთოდი? ჯავაში სტატიკური მეთოდი არის მეთოდი, რომელიც ეკუთვნის კლასს და არა კლასის მაგალითს. მეთოდი ხელმისაწვდომია კლასის ყველა ინსტანციისთვის, მაგრამ ინსტანციაში განსაზღვრულ მეთოდებზე წვდომა მხოლოდ კლასის ამ წევრს შეუძლია
როგორ განვსაზღვროთ ოპერატიულად?

ოპერაციული განმარტება არის ის, თუ როგორ ვწყვეტთ ჩვენ (მკვლევარი) გავზომოთ ჩვენი ცვლადები. ჩვენს კვლევაში (ცვლადი = ყველაფერი, რისი გაზომვაც შესაძლებელია). ? როგორც წესი, არსებობს ასობით გზა DV-ის გასაზომად (მაგ. ქცევა)
როგორ მივიღო ქსელის კოორდინატები ჩემს iPhone-ზე?

თქვენი მიმდინარე CPS კოორდინატების სანახავად გაუშვით Maps აპი, შეეხეთ მდებარეობის ისარს ეკრანის ზედა მარჯვენა კუთხეში და შემდეგ შეეხეთ ლურჯ წერტილს, რომელიც წარმოადგენს თქვენს მდებარეობას. გადაფურცლეთ ეკრანზე ზევით და დაინახავთ თქვენს GPS კოორდინატებს
