
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
განმარტება: ადაპტერის ნიმუში კლასის ინტერფეისის გარდაქმნა სხვა ინტერფეისად, რომელსაც კლიენტები ელოდება. ადაპტერი საშუალებას აძლევს კლასებს იმუშაონ ერთად, რაც სხვაგვარად არ შეიძლებოდა შეუთავსებელი ინტერფეისის გამო.
უფრო მეტიც, რატომ გვჭირდება ადაპტერის დიზაინის ნიმუში?
პროგრამული უზრუნველყოფის ინჟინერიაში, ადაპტერის ნიმუში არის პროგრამული უზრუნველყოფა დიზაინის ნიმუში რაც საშუალებას აძლევს არსებული კლასის ინტერფეისს გამოიყენოს სხვა ინტერფეისიდან. ის ხშირად გამოიყენება იმისთვის, რომ არსებული კლასები იმუშაონ სხვებთან, მათი საწყისი კოდის შეცვლის გარეშე.
შემდგომში ჩნდება კითხვა, რა არის დიზაინის შაბლონების გამოყენება? დიზაინის ნიმუშები არის გაიდლაინები, რომლებსაც დეველოპერები იყენებენ საერთო სტრუქტურული პრობლემების გადასაჭრელად, რომლებსაც ისინი ხშირად აწყდებიან მშენებლობისას განაცხადი . ესენი ნიმუშები გაზარდეთ კოდის წაკითხვის უნარი და შეამცირეთ კოდის ცვლილებების რაოდენობა საწყის კოდში, როცა დაგჭირდებათ შეცდომის გამოსწორება ან ახალი ფუნქციის დამატება.
ხალხი ასევე იკითხავს, რა არის ადაპტერის გამოყენება?
ადაპტერები (ზოგჯერ დონგლებს უწოდებენ) საშუალებას გაძლევთ დააკავშიროთ პერიფერიული მოწყობილობა ერთი შტეფსით კომპიუტერის სხვა ჯეკთან. ისინი ხშირად გამოიყენება თანამედროვე მოწყობილობების დასაკავშირებლად ძველი სისტემის ძველ პორტთან, ან ძველი მოწყობილობების თანამედროვე პორტთან დასაკავშირებლად. ასეთი გადამყვანები შეიძლება იყოს მთლიანად პასიური, ან შეიცავდეს აქტიურ წრედს.
არის ადაპტერი დიზაინის ნიმუში?
პროგრამული უზრუნველყოფის ინჟინერიაში, ადაპტერის ნიმუში არის პროგრამული უზრუნველყოფა დიზაინის ნიმუში (ასევე ცნობილია როგორც შეფუთვა, ალტერნატიული სახელწოდება, რომელიც გაზიარებულია დეკორატორთან ნიმუში ), რომელიც საშუალებას აძლევს არსებული კლასის ინტერფეისს გამოიყენოს სხვა ინტერფეისად.
გირჩევთ:
რატომ ვიყენებთ JSX-ს react JS-ში?

JSX არის ReactJS-ის სინტაქსის გაფართოება, რომელიც ამატებს მხარდაჭერას JavaScript-ში HTML ტეგების ჩაწერისთვის. ReactJS-ის თავზე, ის ქმნის ვებ აპლიკაციის გამოხატვის ძალიან მძლავრ გზას. თუ იცნობთ ReactJS-ს, იცით, რომ ეს არის ბიბლიოთეკა ვებ კომპონენტებზე დაფუძნებული წინა აპლიკაციების განსახორციელებლად
რატომ ვიყენებთ DevOps?

DevOps აღწერს კულტურას და პროცესების ერთობლიობას, რომელიც აერთიანებს განვითარებისა და ოპერაციების გუნდებს პროგრამული უზრუნველყოფის განვითარების დასასრულებლად. ეს საშუალებას აძლევს ორგანიზაციებს შექმნან და გააუმჯობესონ პროდუქტები უფრო სწრაფი ტემპით, ვიდრე შეუძლიათ პროგრამული უზრუნველყოფის განვითარების ტრადიციული მიდგომებით. და ის სწრაფად იძენს პოპულარობას
რატომ ვიყენებთ შენახულ პროცედურას MySQL-ში?

შენახული პროცედურები ხელს უწყობს ქსელის ტრაფიკის შემცირებას აპლიკაციებსა და MySQL სერვერს შორის. იმის გამო, რომ იმის ნაცვლად, რომ გაგზავნონ მრავალი გრძელი SQL განცხადება, აპლიკაციებმა უნდა გაგზავნონ მხოლოდ შენახული პროცედურების სახელი და პარამეტრები
რატომ გვჭირდება ადაპტერის დიზაინის ნიმუში?

პროგრამული უზრუნველყოფის ინჟინერიაში, ადაპტერის ნიმუში არის პროგრამული უზრუნველყოფის დიზაინის ნიმუში, რომელიც საშუალებას აძლევს არსებული კლასის ინტერფეისს გამოიყენოს სხვა ინტერფეისიდან. ის ხშირად გამოიყენება იმისთვის, რომ არსებული კლასები სხვებთან იმუშაონ მათი საწყისი კოდის შეცვლის გარეშე
როგორ პოულობთ შაბლონებს Word-ში?

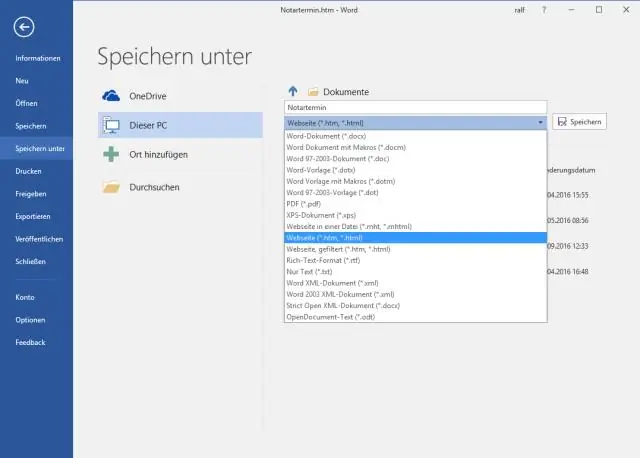
Word-ში შაბლონის მოსაძებნად და გამოსაყენებლად, გააკეთეთ შემდეგი: ფაილი ჩანართზე დააწკაპუნეთ ახალი. ხელმისაწვდომი შაბლონების განყოფილებაში, გააკეთეთ ერთ-ერთი შემდეგი: აიღეთ ერთ-ერთი ჩაშენებული შაბლონი, დააჭირეთ SampleTemplates, დააწკაპუნეთ შაბლონზე, რომელიც გსურთ და შემდეგ დააწკაპუნეთ შექმნა
